Blog
Examens
- Par Dominique Lacombe
- Le 07/05/2016
- Commentaires (0)
Voilà ! Ca y est ! Mes examens sont tous terminés.
J'avais seulement 3 examens :
- Traitement des médias numériques
- Synthèse d'images et animation 3D
- Concepts de programmation avancés
Pour le cours "Traitement des médias numériques", on avait droit aux cours papier ou informatique.
Pour le cours "Concepts de programmation avancés", on avait droit aux cours papier.
Pour le cours "Synthèse d'images et animation 3D", on avait droit à rien...
Comme vous vous en doutez, c'est le cours "Synthèse d'images et animation 3D" qui m'a posé le plus de problèmes...
Pour le cours "Concepts de programmation avancés", je n'étais pas fier de ce que j'ai fait. Mon professeur m'a tendu la main pour me féliciter de cette année mais j'étais tellement mécontent de moi que je ne la lui ai pas serrée. En rentrant chez moi, je lui ai écrit un courriel pour m'excuser. Il m'a tout de suite répondu et avait bien compris que ce n'était pas envers lui que j'étais en colère.
Pour le cours "Synthèse d'images et animation 3D", c'est l'examen que j'ai complètement foiré... Certaines questions étaient, pour moi, très difficiles. Etant donné que je n'ai jamais aimé le "par coeur", c'est ce cours qui risque de faire que je n'aurais pas mon diplôme.
En tout cas, tout est fini et on verra les résultats.
Pour l'instant, il faut se concentrer sur la présentation finale. C'est ce qui me permettra de regagner des points en vue de l'obtention de mon diplôme.
Présentation intermédiaire
- Par Dominique Lacombe
- Le 08/04/2016
- Commentaires (0)
Cela fait plusieurs mois que je n'ai pas écrit et il reste 5 semaines avant la présentation finale.
Il faut dire que cette présentation finale sera effectuée devant un grand nombre de recruteurs des compagnies de jeux vidéos.
Cela signifie un peu plus de pression sur nos épaules... Mais bon, pour le moment, il ne faut pas trop s'en inquiéter (^_^)
Hier soir s'est tenue notre présentation intermédiaire. Celle-ci était plus technique que les autres présentations.
Il y avait des anciens élèves et certains ont évolué en tant que responsable d'équipe.
Nous avons présenté un jeu qui fonctionnait. Bien entendu, il reste encore beaucoup de choses à améliorer mais nous verrons cela la semaine prochaine.
Aujourd'hui, c'est un repos bien mérité (^_^) Le week-end précédent était assez stressant car nous voulions peaufiner notre jeu pour la présentation.
Désormais, il faut que je me concentre sur mes cours, principalement C++.
Certains cours vont être plutôt "rasoirs" car il y a trop de mathématiques mais bon, j'ai pas le choix !
Dans tous les cas, je ferais mon maximum pour obtenir mon diplôme !
Je ne sais plus trop quoi écrire donc je reprendrais probablement après notre présentation finale.
En pause
- Par Dominique Lacombe
- Le 02/01/2016
- Commentaires (0)
Tout d'abord, bonne année 2016 à tous ceux qui me lisent.
J'ai réellement délaissé mon blog depuis des mois et ce, pour une bonne raison, je suis actuellement en train d'étudier à l'université de Sherbrooke à Montréal.
Il a fallu vendre tous nos biens (voiture, meuble et électroménager) et préparer notre venue au Canada.
Ensuite cela s'est enchainé très vite.
Nous avons tout de même pris quelques jours de repos avant que mes cours ne commencent.
Le programme que je suis actuellement est un "Diplôme en développement du jeu vidéo" (DDJV). Il s'agit d'un DESS (Bac+5).
Il s'agit d'apprendre les différents métiers de programmeur dans le monde du jeu vidéo.
Nous avons vu comment créer un moteur 3D (oui, oui ^^) à partir de NVidia PhysX durant le premier semestre.
L'objectif de ce semestre était de créer une sorte de démo jouable en équipe de 4 personnes sans utiliser de moteur déjà existant (type Unreal ou Unity)
Pour ce second semestre, nous allons étudier Unreal Engine v4.10.
Nous avons déjà une grande partie des ateliers de ce semestre et je suis actuellement en train de les réaliser (exercices compris quand présent).
L'objectif de ce semestre est de réaliser un jeu multi-joueur fonctionnel en équipe de 6 personnes !
Nous allons devoir présenter notre projet à des professionnels du monde du jeu vidéo (nos futurs employeurs).
Cela nous met quand même une certaine pression...
Mais bon, de toute façon, cette formation me sera toujours bénéfique !
J'aurais au moins appris le langage C++.
Programme du Livre-Jeu
- Par Dominique Lacombe
- Le 13/07/2015
- Commentaires (0)
- Dans Livre-jeu
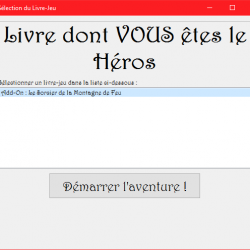
Après quelques difficultés rencontrées, j'ai enfin réussi à avoir une version fonctionnelle ! J'ai commencé par la partie qui me semblait la plus simple et la plus utilisée : les choix. Question affichage, je me suis limité à 3 boutons au maximum par ligne. Cela permet d'afficher un texte suffisamment long.
J'ai également changé l'ordre d'affichage des informations sur l'écran de jeu. La "Feuille d'Aventure" se situe à droite (elle était à gauche).
J'ai trouvé la police de caractère Harrington qui correspond à l'ambiance que je souhaitais donner à ce programme.
Désormais, il est possible de faire les actions suivantes (programmées dans un fichier XML structuré) :
- Prendre un repas
- Prendre un objet
- Echanger un objet
- Jeter un objet
- Obtenir un bonus (ou un malus)
- Fuir
- Combattre un monstre
- Tenter sa chance
- Choisir un chemin
Pour l'instant, il n'y a que du texte et des boutons. Seule la phase de combat contient une image. J'ai privilégié la conception du programme à son interface. Je rajouterais plus tard des images. J'espère que ma femme les réalisera...
Durant le développement, j'ai dû réaliser quelques modifications dans la structure du fichier XML. Cela n'est pas visible dans son utilisation mais apporte une réelle simplicité dans certains morceaux de code.
Je posterais des copies d'écran un peu plus tard du programme "Livre-jeu".
Il me reste encore quelques détails à régler, comme de ne rendre la fuite possible que si le joueur a déjà combattu X rounds ou encore des combats contre plusieurs monstres en même temps.
Et il me reste encore la partie la plus compliquée : les cas spéciaux ! J'ai déjà échangé avec un collègue à ce propos et j'ai quelques pistes de travail. Il faut tout d'abord créer la structure XML qui sera utilisée (partie la plus longue, à mon avis). Puis il faut concevoir le programme de conception de cette structure XML. Et enfin seulement, il sera possible de l'ajouter au programme pour que celui-ci soit enfin complet. Cela me demandera un temps certain ! Et je ne pense pas pouvoir le finir cette année.
Dans tous les cas, ce programme m'a permis de m'initier au développement en C++ !
Generation XML
- Par Dominique Lacombe
- Le 22/06/2015
- Commentaires (0)
- Dans Livre-jeu
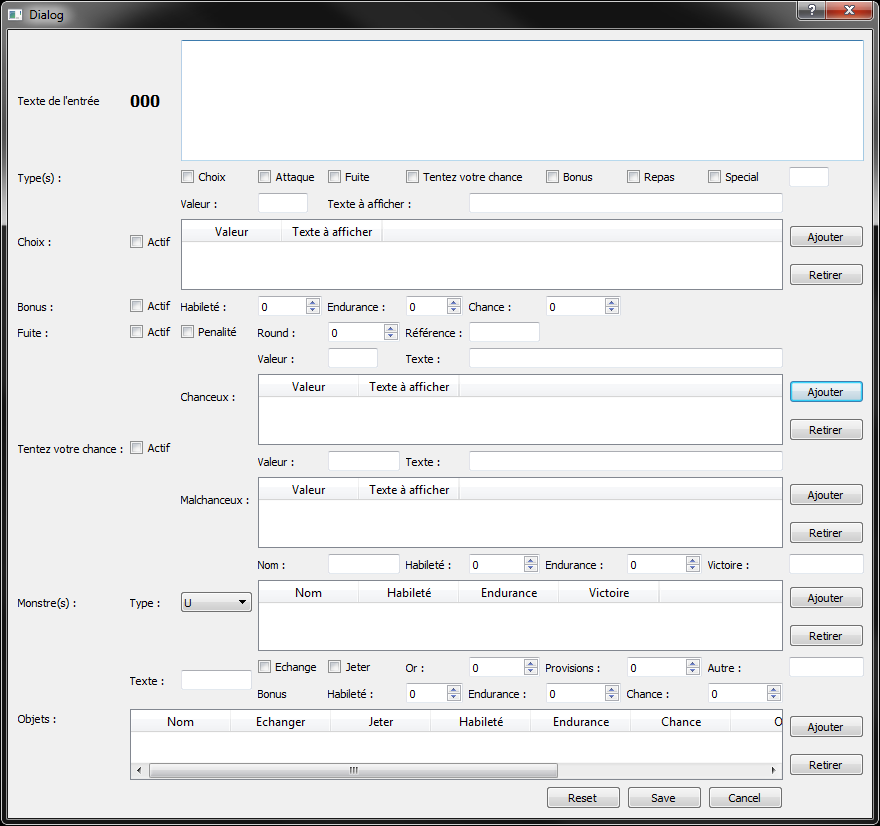
Comme indiqué dans mon précédent billet, j'ai dû concevoir une application afin de renseigner les données du livre-jeu et pouvoir ainsi les stocker dans un fichier XML.
Pour l'instant, seul le programme générant les données dites "standards" a été réalisé.
Le prochain module sera pour les cas spéciaux. Je ne rentrerais pas dans le détail des données.
Mon programme "Génération XML" se compose d'une fenêtre principale contenant 3 boutons et une zone de texte.
La zone de texte sert à contenir le chemin complet du fichier XML à utiliser. Un bouton "Parcourir" permet de sélectionner/saisir le répertoire et le nom du fichier.
Les 2 derniers boutons servent à lancer des fenêtres de dialogue (QDialog).
A l'heure actuelle, seule la partie "Nouvelle entrée" a été développée.

Préparation
- Par Dominique Lacombe
- Le 11/06/2015
- Commentaires (0)
- Dans Livre-jeu
Afin de pouvoir jouer à un livre-jeu sur ordinateur, il faut savoir comment se décompose les informations.
Nous savons que le livre-jeu est découpé en paragraphes. Ceux-ci contiennent un texte et des actions et/ou choix à réaliser.
J'ai tenté de réaliser une "carte" avec Freemind pour trouver le chemin qui permet de gagner à tous les coups.
C'est fastidieux mais, je pense, nécessaire lors des derniers tests du programme final.
N'étant pas familier avec la bibliothèque Qt, j'étaits parti dans l'idée de lire un ou plusieurs fichiers Texte contenant toutes les données nécessaires.
Après discussion avec plusieurs collègues, l'un d'entre eux m'a dit : "Pourquoi ne pas utiliser des fichiers XML ? Ils sont déjà structurés."
Et c'est vrai ! Ce sont des fichiers Texte structurés !
J'ai donc lu et re-lu le livre-jeu "Le Sorcier de la Montagne de Feu" pour lister les différentes actions possibles.
Il en est ressorti la liste suivante :
- Choix
- Attaque
- Fuite
- Bonus
- Tentez votre chance
- Objets
- Repas
- Spécial (cas non standards)
Afin d'avoir un livre-jeu sous forme XML, j'ai dû concevoir une application me permettant de renseigner les données nécessaires.
Préparation au C++
- Par Dominique Lacombe
- Le 11/06/2015
- Commentaires (0)
- Dans Livre-jeu
Je suis admis à l'Université de Sherbrooke au programme du Diplôme de Développement de Jeux Vidéo (DDJV).
Comme cela fait plus de 15 ans que j'ai quitté l'école, j'ai décidé de me former un maximum en C++, langage utilisé dans ce programme.
J'ai donc réalisé un certain nombre d'exercices en utilisant exclusivement le C++ standard.
Ces exercices m'ont permis de comprendre les mécaniques de base de ce langage.
Bon, il est vrai qu'il reste encore quelques points qui ne me sont pas encore familiers mais cela est normal !
On ne devient pas expert dans un langage en quelques mois (^_^)
En suivant le cours de C++ sur le site de openclassrooms, j'ai découvert la bibliothèque Qt.
Cette bibliothèque permet de concevoir des applications graphiques (ou non) grâce à son éditeur.
Après plusieurs semaines de travail, une idée a germé dans mon esprit.
Afin d'aller au Canada, nous devons vendre (ou donner) la totalité de nos affaires : livres, meubles, consoles, etc...
J'ai donc re-découvert les livres-jeu auxquels je jouais dans mon enfance.
Je vais reproduire le principe des livres-jeu dans un programme !
MakeItFull v0.29
- Par Dominique Lacombe
- Le 16/03/2015
- Commentaires (0)
- Dans MakeItFull
Voilà, cela fait un peu plus d'une semaine que Unity3D a été rendu complet même pour les licences gratuites.
Cela signifie qu'il y a énormément de choses à apprendre. Parmi celles-ci, il y en a une tout particulièrement : le canvas.
Le canvas permet de réaliser un cadre de taille dynamique représentant la résolution de l'écran.
Cela permet de concevoir des menus pour pouvoir faire des pauses dans le jeu par exemple.
A l'heure actuelle, j'avais décidé de modifier la page d'accueil. Grosse erreur !
La gestion des boutons avec les canvas est beaucoup mais beaucoup plus compliqué que je ne l'imaginais.Je n'ai d'autre solution que de le mettre de côté pour le moment.
Je vais donc m'attaquer à l'écran de jeu. Cela sera beaucoup plus simple : des zones de texte et deux barres de progression.
En plus, cela ne demande que peu de modification dans le code : il suffit de changer les GUIText en Text (sans oublier le "using UnityEngine.UI"  ).
).
Je referais également la totalité des screenshots pour pouvoir le diffuser gratuitement sur Google Apps.
Nouveau projet "Ca Caille !"
- Par Dominique Lacombe
- Le 04/02/2015
- Commentaires (0)
Lors du Global Game Jam, une série d'idées a été proposée sur le thème "What do we do now ?" dont le projet que je portais : "Ca caille !".
N'ayant pas pu concrétiser ce projet, je compte le réaliser moi-même.
Ce ne sera pas facile...mais il va falloir tenir bon ! Et je ferais mon maximum pour y arriver avant fin mai 2015.
Seulement 4 mois pour y arriver ?!? Oui, le délai est court mais je sais qu'il est réalisable.
Ce n'est pas un problème d'outil mais de gestion du projet.
Le plus important pour l'instant est de se documenter pour trouver une trame.
A partir de cette trame, je pourrais ensuite réaliser l'organigramme du jeu.
C'est, il me semble, l'activité la plus difficile.
Bref, l'idée est posée, il ne reste plus qu'à la mettre en forme.
Après la mise en forme, il ne restera plus que le codage.
Retour du Global Game Jam 2015
- Par Dominique Lacombe
- Le 04/02/2015
- Commentaires (0)
Comme je vous l'indiquais dans mon précédent billet, j'ai participé à la Global Game Jam 2015 à Nantes.
Malheureusement pour moi, cela a été un réel échec...
Il y a au moins 2 raisons à cela :
- Je suis tombé malade : comme on nous l'avait indiqué au début du Game Jam, il faut pouvoir bien se reposer le premier jour. N'ayant pu dormir à cause de mon rhume/grippe/rhinite, je ne pouvais pas être dans les meilleures conditions pour ce défi (attention, je ne me cherche pas d'excuses).
- Je n'étais pas suffisament préparé : avec seulement 2 mois de dév sur un outil que je ne maîtrise pas encore, c'était vraiment présomptueux de ma part
Mais pas que !
J'ai eu l'occasion de discuter avec les coachs. Un d'entre eux m'a même rédigé la trame de mon code.
Mais, dans ce genre d'évènement, ils ne sont pas là pour nous former ! (ma femme m'avait prévenu mais je n'ai pas voulu l'écouter...Je suis une tête de mule des fois)
Un autre coach était plus diplomate même s'il devait penser la même chose.
Je n'ai aucune animosité envers eux, bien au contraire.
Et si je suis encore en France l'année prochaine, je retenterais l'expérience.
J'aurais, d'ici là, je pense, progressé.
MakeItFull v0.25 à v0.28
- Par Dominique Lacombe
- Le 21/01/2015
- Commentaires (0)
- Dans MakeItFull
J'ai trouvé, en regardant divers forums, une nouvelle méthode pour afficher les 2 barres représentant le nombre de tirs restants ainsi que le nombre de succès à réaliser.
Cela rend l'affichage plus "propre". Il reste tout de même un léger bug d'affichage sur les petites résolutions.
Par exemple, en 640x480, le bas des 2 barres masque le texte du bas de l'écran.
Je prévois :
- soit de limiter les résolutions possibles avec un minimum à 800x600 (affichage correct)- soit figer la résoultion
Les 2 solutions me semblent bonnes.
Par souci de maintenance, je vais probablement privilégier la résolution figée.
Le mieux serait d'utiliser les canvas. N'ayant pas vu, pour l'instant, de tutoriels dédiés à ce sujet, je vais laisser en l'état.
Dans tous les cas, le jeu est fonctionnel.
Un petit peu de musique serait un gros plus.
On verra ça après la Game Jam de Nantes (du 23/01/2015 au 25/01/2015).
MakeItFull v0.21 à v0.25
- Par Dominique Lacombe
- Le 10/11/2014
- Commentaires (0)
- Dans MakeItFull
Depuis la version v0.21, j'ai réalisé quelques modifications pour rendre ce "jeu" plus agréable.
Désormais, tous les 10 niveaux, la vitesse de lancer est augmentée.
On boucle sur la vitesse du conteneur et le nombre de réussite sur 10 niveaux. La vitesse de lancer et celle du conteneur sont affichées à l'écran.
J'ai également bloqué la possibilité de tirer durant l'affichage des changements de niveaux.
Il reste encore plusieurs choses pour en faire un jeu :
- les bruitages et le son
- pouvoir mettre le jeu en pause
- les crédits (optionnel mais c'est mieux de le faire)
Bref, j'ai encore un peu de travail (^_^)
Cas du MAC :
J'ai fait également un test pour voir s'il fonctionnait sous MAC mais cela n'est pas le cas.
N'en possédant pas un moi-même, je vais me concentrer sur le Web, Windows et Android.
MakeItFull v0.16 à v0.21
- Par Dominique Lacombe
- Le 28/10/2014
- Commentaires (0)
- Dans MakeItFull
Je pense désormais à être un peu moins régulier dans la mise à jour de mon blog. Une fois par semaine me semble suffisant.
Ce n'est pas que je l'ai abandonné, c'est que j'ai tout simplement d'autres impératifs pour l'instant.
Dernières nouveautés depuis la v0.15 :
On peut choisir de modifier :
- le fond d'écran pour mettre de la moquette rouge ou bleue à la place du parquet
- la couleur de la cible parmi 7 couleurs
- la couleur du texte parmi 7 couleurs
En utilisant les préférences utilisateur de UnityWebPlayer, celles-ci sont conservées d'une session à l'autre; et ce, même en fermant complètement son navigateur.
J'ai également ajouté un classement. Un grand MERCI à flamy (flamy.weebly.com) pour sa procédure.J'ai dû faire quelques modifications pour que cela corresponde à mon besoin mais dans l'ensemble, je n'ai fait que recopier son code.
Le niveau maximum est le niveau 10. Dès qu'on le termine, le jeu s'arrête. Cela évite que le jeu devienne infini après un certain niveau (j'avoue ne pas avoir essayé de le trouver).
J'ai également rajouté un bouton "Quitter", utile surtout pour les versions Windows / MAC.
Voilà pour les quelques changements.
Il me reste encore les musiques et sons à trouver et à ajouter. Le plus dur étant d'en trouver qui sont libres de droit et qui me plaisent (^_^)Ensuite, ce projet sera définitivement terminé.
Il faut quand même reconnaître que ce jeu, bien qu'ayant un scénario plus que simpliste, m'aura permis de découvrir un grand nombre de choses telles que :
- les boutons / Box / Labels via OnGui() et leur positionnement
- le multi-scène !!! Très important pour mes futurs projets !
- les préférences utilisateur (en local mais c'est déjà mieux que rien ^^)
- etc...
MakeItFull v0.12 (suite) à v0.15
- Par Dominique Lacombe
- Le 22/10/2014
- Commentaires (0)
- Dans MakeItFull
Je n'ai pas donné de nouvelles depuis la version v0.12; soit une semaine.
Version v0.12 :
On était resté sur une version qui était très stable.
Elle affichait les valeurs des compteurs et, en plus, permettait de relancer le jeu une fois que nous avions perdu.
La relance se faisait avec un bouton !
Edit : n'ayant pas la version complète de Unity3D, je n'ai pas pu utiliser de canvas. J'ai dû utiliser une box contenant un rectangle.
La position de la boîte et du bouton ont été indiqué "en dur". Cela donne le résultat suivant en 1280x1024 : 
Pas vraiment beau, n'est-ce pas ?
Version 0.13 :
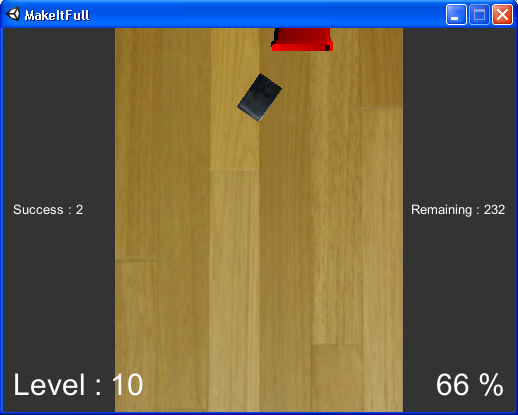
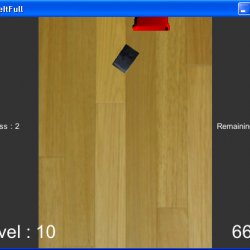
Dans cette version, j'ai transformé le nombre de tirs restants ("Remaining") par une "barre" qui permet de visualiser le nombre de tirs restants.
Cette "barre" n'est en fait qu'un texte contenant le caractère "L". J'ai trouvé une solution dans un tutoriel mais, n'ayant pas le même canvas, j'ai cherché une méthode alternative.

En prenant un peu de recul, il manque tout de même le nombre. Cela me semble, aujourd'hui, important de l'afficher.
Quoiqu'il en soit, cette version contient un bug que je viens de (re)découvrir : le dernier tir possible affiche systématiquement le bouton "Restart" même si le tir est réussi.
J'avais également ajouté la vérification du nombre de succès à avoir par rapport aux nombre de tirs restants.
Exemple : il reste 2 tirs et 1 succès à faire. Si on rate le prochain tir, il reste 1 tir et 1 succès. On peut toujours tirer.
Cas inverse : il reste 4 tirs et 3 succès. On rate les 2 prochains tirs, il reste 2 tirs et 3 succès. On ne peut plus tirer et on affiche le bouton "Restart".
Version v0.14 :
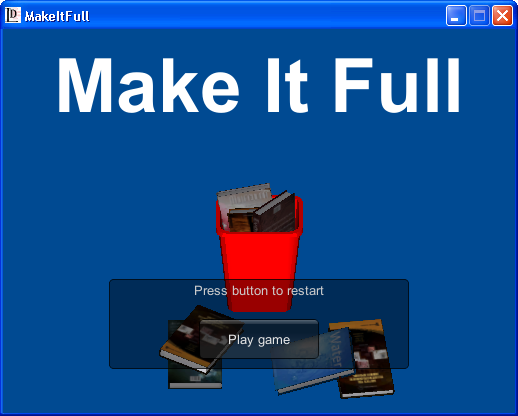
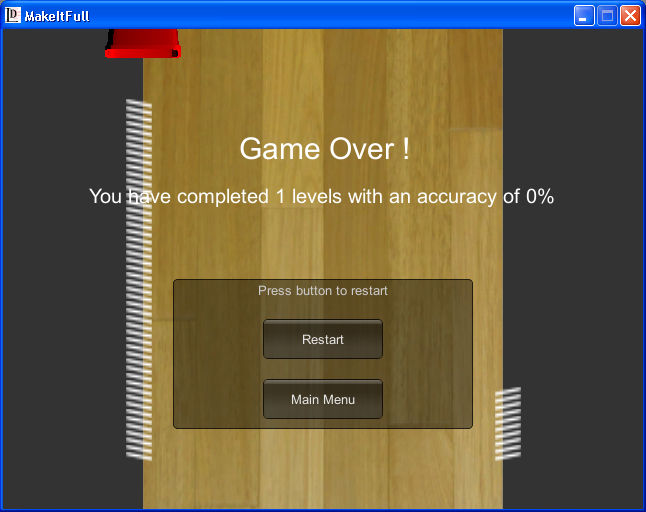
Cette version, développée ce matin, contient...un menu principal !
J'ai tout de même pris le temps d'utiliser la corbeille et les livres du jeu pour faire l'image du fond.
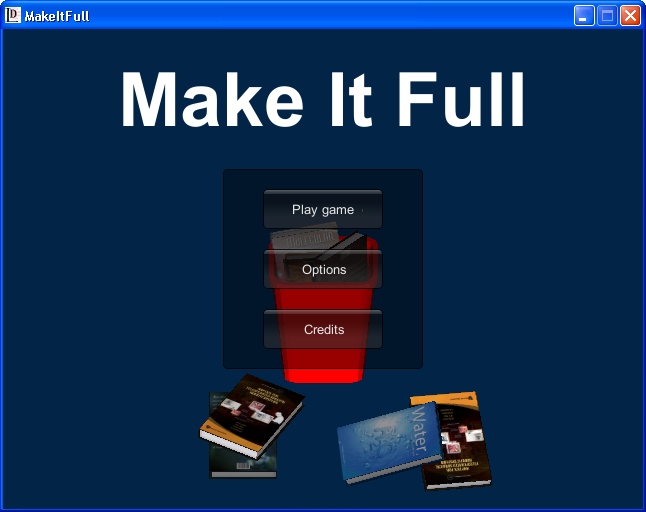
Comme vous pouvez le constater dans les 2 copies d'écrans ci-dessous, j'ai repris la méthode du bouton "Restart" (^_^)
Le positionnement laisse également à désirer...
Copie d'écran en 512x384 :
Copie d'écran en 800x600 :
Version v0.15 :
L'affichage des menus sur cette version a été grandement amélioré : ils sont tous centrés au milieu de l'écran; et ce, peu importe la résolution !
J'ai également rajouté 2 nouvelles scènes (en travaux) : une pour les options et une autre pour les crédits.
Un bouton "Main menu" a été ajouté en dessous du bouton "Restart".


MakeItFull v0.12
- Par Dominique Lacombe
- Le 15/10/2014
- Commentaires (0)
- Dans MakeItFull
J'ai résolu le bug concernant le non affichage du bouton Restart.
Je vais essayer de voir si je peux rajouter des barres à la place du texte pour :
- le nombre de tirs restants (Remaining)
- le nombre de tirs réussis (Success / Remain success)
Je pense que je vais laisser le bug permettant de tirer durant le changement de niveau. Je pense que cela est trop structurant pour le corriger.
De plus, cela forcera les joueurs à être plus attentifs à ce qu'ils font 
Bugs connus (v0.12) :
Tir durant le changement de niveau :
Lorsque le message de changement de niveau apparaît, on peut toujours tirer.
Jeu à télécharger sur cette page : MakeItFull
Vous pouvez également l'essayer ici : http://www.kongregate.com/games/LarryFr/make-it-full-v0-11 (nécessite UnityWebPlayer)
MakeItFull v0.11
- Par Dominique Lacombe
- Le 14/10/2014
- Commentaires (1)
- Dans MakeItFull
J'ai résolu quelques petits bugs découverts et j'ai, de plus, rajouté un bouton pour redémarrer le jeu.
Cela fait quand même plus sexy 
Bugs connus (v0.11) :
Dernier tir en succès :
Dès qu'on a tiré le dernier tir du niveau, si c'est un succès, le bouton Restart n'apparait pas.
Malgré cela, le conteneur continue toujours à se déplacer.
Tir durant le changement de niveau :
Lorsque le message de changement de niveau apparaît, on peut toujours tirer.
jeu à télécharger sur cette page : MakeItFull
Thèse sur la difficulté dans les jeux vidéos
- Par Dominique Lacombe
- Le 13/10/2014
- Commentaires (0)
Pour mon jeu MakeItFull, je cherchais une formule mathématique qui pourrait m'aider à augmenter progressivement la difficulté du jeu.
J'ai donc recherché "courbe de difficulté" et j'ai trouvé une thèse concernant la difficulté des jeux vidéo.
Bien que je sois un joueur régulier, il est difficile pour moi de me mettre à la place des "futurs" joueurs de mes propres jeux.
Et bien oui, si nous développons des jeux, ce n'est pas que pour notre plaisir mais c'est surtout pour le plaisir d'autres personnes !
En tant que concepteur de jeux vidéo, nous avons toujours la hantise que notre jeu ne plaise à personne.
Pour ma part, mon premier jeu n'est pas vraiment "sexy" mais j'y ai mis tout mon coeur.
J'espère que mon prochain...non, MES prochains jeux seront plus attractifs.
En attendant, je vous souhaite une bonne lecture de cette thèse : Mesure de la difficulté dans les jeux vidéo.
Mon premier jeu : MakeItFull v0.8
- Par Dominique Lacombe
- Le 12/10/2014
- Commentaires (1)
- Dans MakeItFull
Enfin ! Mon premier jeu ! Je suis vraiment fier de moi !
Page de téléchargement du jeu : MakeItFull
Détails de la conception :
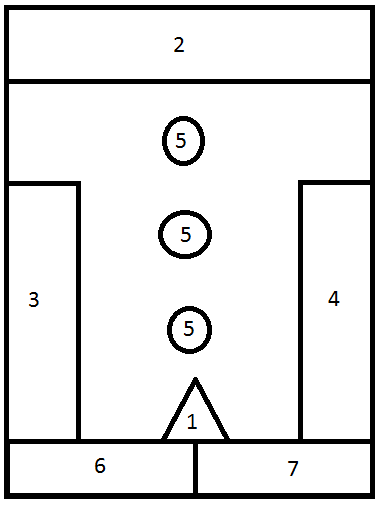
J'ai, en premier lieu, couché sur papier les idées que j'avais. Cela a donné ceci :
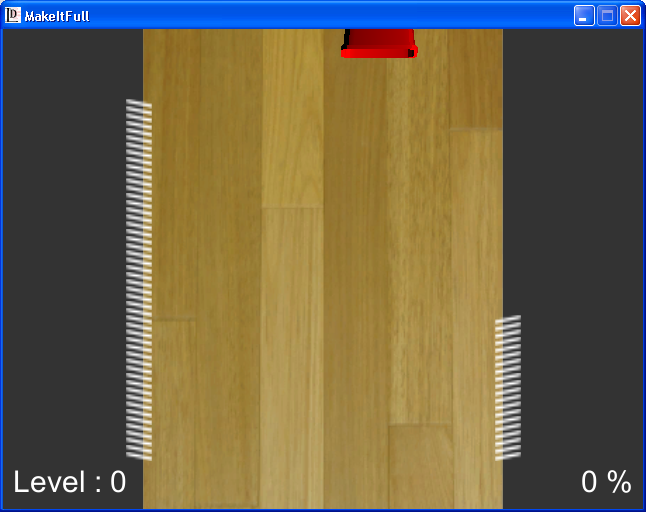
Ce jeu sera un jeu de tir.
Il faudra envoyer des objets dans un conteneur.
Chaque objet correctement envoyé dans le conteneur remplira une jauge.
Le joueur sera limité en nombre d'objets à lancer.
Le jeu se déroulera en niveaux.Pour chaque niveau, le nombre d'objets à lancer sera plus important et le nombre de succès à faire représentera un % plus grand.
Le conteneur se déplacera en haut de l'écran et de droite à gauche puis de gauche à droite.
Plus le niveau sera élevé, plus il ira vite.
La zone de tir sera fixe en bas de l'écran et au centre.
Rien de mieux qu'un petit dessin pour représenter le tout :

1 : zone de tir
2 : zone du conteneur en mouvement
3 : barre représentant la zone de remplissage
4 : barre représentant le nombre de tirs restants
5 : objets envoyés dans le conteneur
6 : niveau actuel
7 : taux de réussite
Nouveau jeu "Target balloons" (?)
- Par Dominique Lacombe
- Le 12/10/2014
- Commentaires (0)
- Dans Target Balloons
Entre les 2 "Space Shooter" améliorés, j'ai réalisé un brainstorming avec ma femme pour la conception d'un jeu. Elle m'a soumis l'idée de faire un jeu de lancer, histoire de se défouler un peu. N'ayant encore que peu d'expérience et de maîtrise sur Unity3D, j'ai essayé de trouver autre chose, tout en gardant l'idée du jeu de lancer.
Nous avons imaginé une série de ballons qui remontaient d'un côté de l'écran et on devait les éclater. Pour l'instant, les ballons sont tous blancs mais il est très facile de changer leur couleur (merci Unity3D ^^) En tout cas, je ne sais pas s'il verra le jour....
Etat actuel des développements : Target balloons (suspended)
Space Shooter, on recommence...
- Par Dominique Lacombe
- Le 12/10/2014
- Commentaires (0)
- Dans Space Shooter
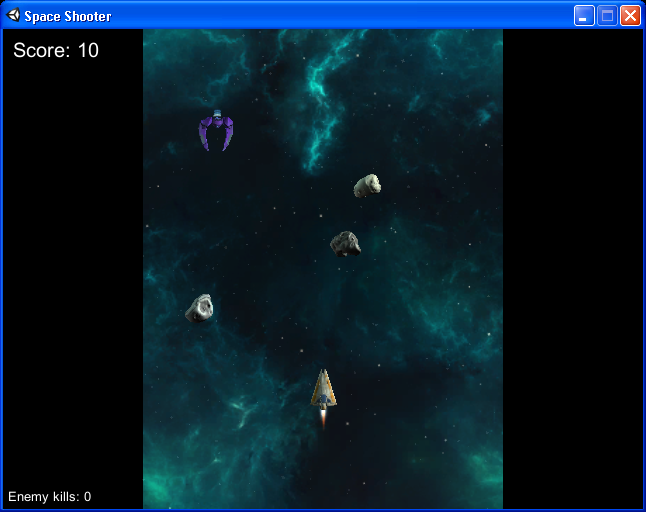
Ayant supprimé ma version précédente de mon "Space Shooter" amélioré, j'ai décidé de le recommencer. J'ai zappé un grand nombre de chapitre que j'avais compris pour accélérer la conception. Cependant, j'ai dû rater certains points importants car mon "Space Shooter" amélioré contient une erreur grossière.
Lors de la toute première vague, le premier objet qui arrive explose sans aucune action du joueur. Malgré cette erreur, le jeu fonctionne parfaitement.
Rendez-vous sur cette page : Space Shooter amélioré


















Derniers commentaires
Amazing
Excellent ! J'aime beaucoup cela me fait penser au premiers gta sur ps1 :)
J'aime pas le cloud :D
Dès que je lis ca, je te pose plein de question :D