Articles de larryfr
Librairie TiledLevelManager
- Par Dominique Lacombe
- Le 06/01/2018
- Commentaires (0)
Cela fait un mois environ que j'ai commencé à concevoir la librairie TiledLevelManager (TLM).
J'ai eu le besoin de charger plusieurs maps conçues à partir de Tiled.
Cependant, j'ai trouvé que c'était long à faire et impliquait un grand nombre de choses assez fastidieuses.
Cette librairie existe déjà pour les fichier TMX mais n'est pas à jour et ne supporte pas les groupes de calques.
Et puis, en suivant le tutoriel, rien ne fonctionne.
Voici pourquoi j'ai conçu ma propre librairie de chargement des maps Tiled exportées en Lua.
Je trouve ma librairie plus simple et plus facile à utiliser que celle trouvée sur le site de Tiled.
Au cours de sa création, j'ai aussi réalisé une petite librairie pour des animations fixes du type pièces ou portail.
Avec cette deuxième librairie, je commence à avoir un petit moteur de jeu très simpliste.
Mais cela me permettra de me pencher plus sur le Game Design que sur le code, même si c'est le code que je préfère (^_^)
Vous trouverez mes librairies ici : Librairies
Refonte du site
- Par Dominique Lacombe
- Le 25/10/2017
- Commentaires (0)
Actuellement, je suis en train de refaire intégralement le site.
J'en profite également pour y ajouter les derniers jeux développés et certains tutoriels de ma conception.
Mais de gros changements vont se profiler à l'horizon avec la création d'un nouveau site complet sur github.io
Mes objectifs de cette fin de semaine :
- finaliser de poster les tutoriaux que j'ai créé et ajouter les images manquantes
- concevoir une maquette du nouveau site
- faire en sorte que tous les jeux réalisés à l'aide de Löve2D puissent être joué sur navigateur
Pour le dernier, cela me prendra plusieurs jours et risque de déborder sur la semaine prochaine.
Watch Dogs 2D
- Par Dominique Lacombe
- Le 25/10/2017
- Commentaires (0)
- Dans Lua
Ce mini-jeu a été réalisé pour la GameJam de l'école en ligne Gamecodeur dont le thème était "Demake 2D".
Vous pouvez télécharger le jeu ici : https://asthegor.itch.io/watchdogs2d
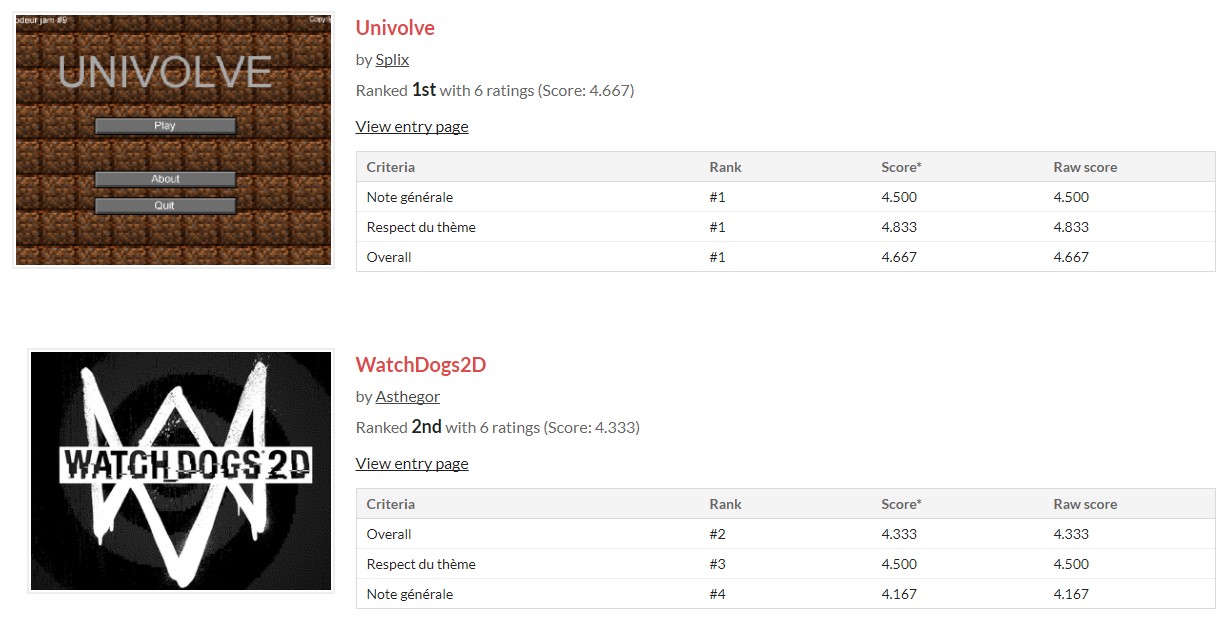
Résultats des votes : https://itch.io/jam/gamecodeur-gamejam-9/results
Ne sachant pas la durée de conservation des résultats de itch.io, en voici une capture d'écran (non retouchée) :

Voici la retranscription des avancées du développement (mini-devlog).
14/09/2017 :
Je vais tenter de reproduire certains mécanismes de Watch Dogs (le premier opus) en 2D. Je vais simplement réaliser le piratage et les crimes et la carte sera toute petite comparée à celle du jeu. Parce que j'aime bien ce langage, je vais le faire en Lua/Love2D.
15/09/2017 :
Depuis mon dernier post, cela a un peu avancé :
- la map est finalisée (les touches fléchées permettent de la déplacer)
- des voitures roulent sur la route (mais pas de gestion de collisions entre elles)
- des piétons (fixes pour le moment) sont présents un peu partout
Mon prochain objectif est de faire déplacer les piétons mais je ne ferais pas de gestion de collisions (pas nécessaire). Comme je l'ai réussi avec les voitures, cela devrait être plus facile pour les piétons. Puis, je vais créer mon personnage et le ferait se déplacer dans la map. Ensuite, je vais créer des petites fiches de personnage pour le piratage (ça va être drôle...enfin j'espère...) Pour finir le jeu, il faudra trouver certains piétons avec un type de fiche précis.
Voilà le programme de la semaine à venir. Je vais voir si je poste une pré-version du jeu.
N'hésitez pas à me donner votre avis.
16/09/2017 :
Voici la pré-version du jeu. Pour l'instant, il n'y a que l'IA.
Update du 17/09/2017 :
Le joueur peut se déplacer dans la map et elle se déplace en même temps que lui (sans quitter l'écran).
Il me reste à faire la gestion du piratage, des quêtes et, en dernier lieu, le menu.
Update du 18/09/2017 :
Un objectif est défini pour le joueur et est affiché en haut à gauche de l'écran.
Piratage :
En appuyant sur la touche Espace, on peut sélectionner un piéton. Un cercle est dessiné autour de lui s'il est proche du joueur. S'il est trop éloigné, le cercle disparaît.
En appuyant sur la touche H, on pourra tenter de pirater le téléphone ou la tablette du piéton. En cas de réussite, le nom et le message apparaîtront à l'écran. De plus, si cela correspond à l'objectif, incrémentera le nombre de piétons du bon type trouvés.
Reste à faire :
- Menu
- Classement
Menu :
Il sera simple : "Jouer", "Instructions", Crédits" et "Quitter".
"Instructions" affichera la liste des commandes et la réalisation des objectifs
"Crédits" affichera le nom des créateurs des images et sons utilisés dans le jeu
Les autres menus n'ont pas besoin d'être expliqués (^_^)
Classement :
Quand l'objectif sera réalisé, on affichera le meilleur des 10 temps de l'objectif (un classement pour chacun des objectifs).
Update du 19/09/2017 :
Menu :
Petit changement par rapport à ce que j'avais prévu hier : il n'y aura pas de menu "Instructions" mais elles seront affichées au lancement du jeu.
Je ne me suis pas cassé la tête et j'ai fait une simple capture d'écran avec le détail des éléments. Si ce n'est pas assez lisible, n'hésitez pas à me le dire, je changerais certains éléments.
Fuite mémoire :
Je viens de constater des ralentissements lors de l'exécution de mon jeu uniquement sur le menu. La mémoire utilisée grimpe jusqu'à 2,5 Go puis retombe à 100 Mo et ensuite grimpe jusqu'à 4,5 Go et reste bloqué là. C'est un vrai problème. Je me serais attendu à une charge mémoire de ... disons .. 500 Mo (en étant un peu large).
Je viens de trouver, au bout de 20 minutes, la raison de cette fuite mémoire : je chargeais l'image du menu à chaque appel de la fonction Draw.
Ce n'était pas grand chose mais ce genre d'erreur peut arriver à tous. Alors si vous avez des images à charger, pensez à le faire dans le Load (^_^)
Je vous mets en ligne une version plus optimisée (seulement 45 Mo de mémoire ^^)
Reste à faire :
- Classement
- Trouver et ajouter des sons
Update du 20/09/2017 :
Sons et musiques :
Comme mon jeu est complètement jouable, j'ai décidé pour aujourd'hui d'ajouter quelques sons et musiques.
Reste à faire :
- Classement
Classement :
Pour le classement, j'ai déjà des idées sur la manière de procéder. Un simple timer se lancera au démarrage du jeu (après les instructions).
Comme le nombre de piétons peut varier, je donnerais un bonus/malus selon le nombre de piétons qui modifiera le temps de jeu pour le classement.
Vous le découvrirez lorsque je mettrais en ligne la version 2...D (^_^)
Update du 30/09/2017 :
Je viens de faire un gros changement dans le jeu. Vous pouvez désormais jouer à 2 types de jeu :
- mode "normal"
- mode "speed"
De plus, pour chacun des modes, vous aurez le meilleur score réalisé.
Mode "normal" :
Il s'agit de simplement trouver un nombre de personnes d'une catégorie en moins de 2 minutes. Un bonus de 30s est accordé lorsque vous trouvez une des personnes de la bonne catégorie.
Mode "speed" :
Il s'agit de trouver une personne de la catégorie désignée à chaque fois. Vous avez 2 minutes pour essayer d'en trouver le plus possible et ainsi obtenir le meilleur score possible. Vous obtenez le temps restant * 10 + 50 points à chaque personne trouvée.
Le Grand Créateur (7)
- Par Dominique Lacombe
- Le 25/07/2017
- Commentaires (0)
- Dans Le Grand Créateur
Durant ce week-end, j'ai travaillé sur mon projet.
Pour les faits les plus marquants, j'ai changé la totalité des images par des scans des originaux.
Je sais que normalement, je dois avoir l'accord mais comme mon objectif est de présenter mon projet à un responsable de TIKI Éditions, ils devraient ne pas m'en tenir rigueur.
Et puis, je n'ai jamais diffusé ou prété une version aboutie de mon projet.
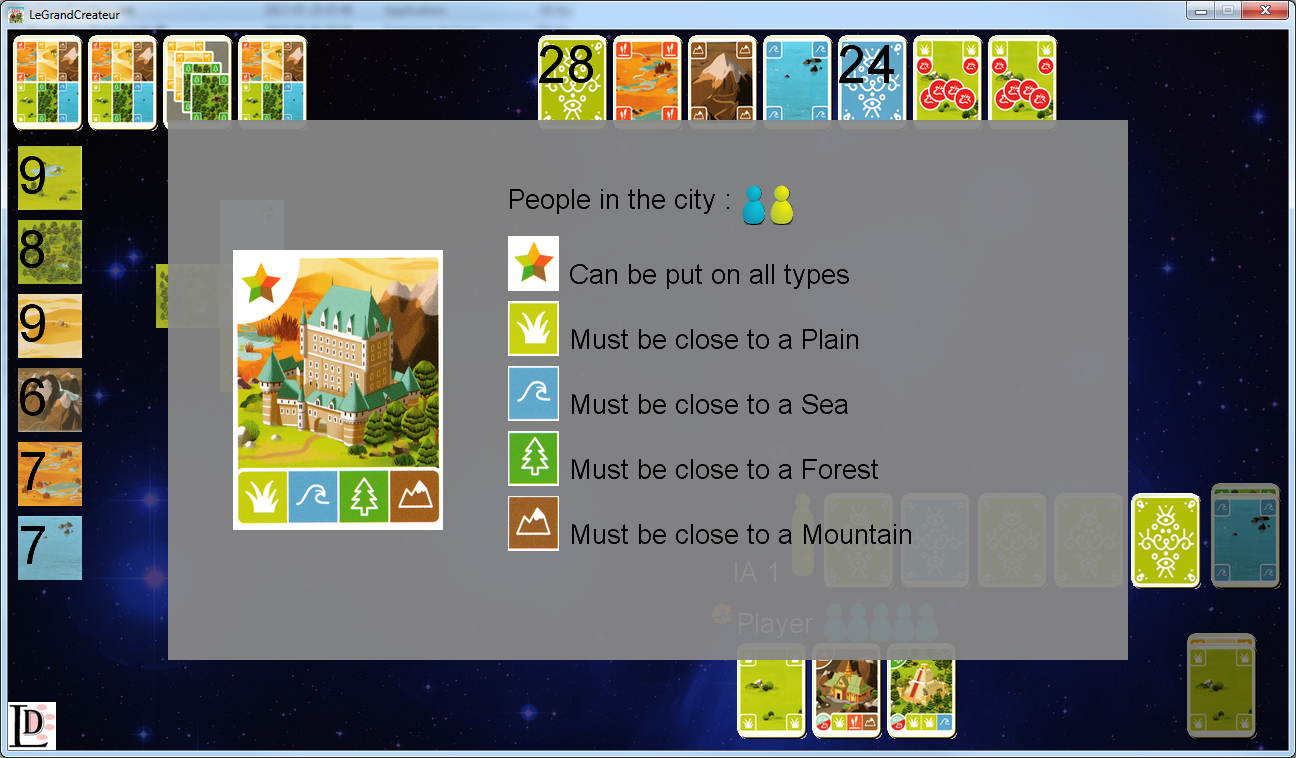
J'ai aussi ajouté un zoom sur les cités posées en jeu lorsqu'on clique sur celles-ci.
L'écran présente les éléments suivants et dans l'ordre d'apparition :
- la liste des peuples occupant la cité (représentés par le pion de la couleur du joueur)
- le type de terrain sur lequel on peut/doit poser la cité
- la liste des 4 besoins de la cité (petit détail : une coche verte sera ajoutée si le besoin est satisfait => à mettre en place)
Une représentation en grand format de la ville est également affichée. Mais une image vaut plus que des mots :

Mon prochain objectif est de finaliser les 2 menus :
- le menu principal qui comportera les 4 items suivants :
- Start : pour lancer le jeu
- Tutorial : pour lancer le tutoriel (à faire)
- Options : pour changer les tuiles et/ou le fond d'écran (à faire)
- Exit : pour quitter le jeu
- le menu de sélection qui permettra de choisir :
- le nombre d'adversaires (de 1 à 4 inclus)
- la couleur de son pion (parmi 5)
Après les menus, je pense que je vais m'attaquer aux options. J'ai dans l'idée de permettre le changement du thème. Le joueur pourra alors choisir un thème "Galactic 2D" qui utilisera des planètes et des vaisseaux spatiaux.
Ou encore, un peu plus farfelu : un thème en 3D ! Chaque tuile serait alors une planète animée en 3D. Et si on "colonise" une planète, on voit un vaisseau en orbite de la planète. Bon, pour l'instant, c'est un peu présemptueux. Faisons déjà la version 2D, on verra pour la 3D plus tard...
Et puis, j'ai aussi le tutoriel à faire ! Et ça, ça va demander un temps considérable pour le concevoir !
Je pense que je vais faire un billet spécial juste pour indiquer la manière dont j'organiserais les choses.
Je posterai une nouvelle vidéo dès que j'aurais fini les menus (hors tutoriel et options).
Le Grand Créateur (6)
- Par Dominique Lacombe
- Le 22/07/2017
- Commentaires (0)
- Dans Le Grand Créateur
Hier, j'avais dans l'idée de rajouter un peu d'animation pour l'IA et une petite vidéo sur le tweening du site Gamecodeur m'a donné de l'inspiration.
J'ai réfléchi à ce dont j'avais plus ou moins besoin : la carte à jouer, sa position courante (avant l'action) et l'endroit où "poser" la carte.
Pour cela, j'ai rajouter une nouvelle classe. Comme j'avait déjà les actions qui étaient réalisées, il ne m'a pas fallu bien longtemps pour changer le type de retour.
Ce qui m'a fait un peu plus réfléchir c'était comment faire pour afficher l'animation.
J'ai utilisé l'exemple fourni dans l'atelier Tweening de Gamecodeur comme modèle et j'ai tenté de le reproduire, avec succès, sur un nouveau projet Monogame.
Ensuite, j'ai rajouter le compteur de temps mais j'avais un petit défaut : le programme bouclait sur l'IA (^_^)
Un petit "Else" plus tard, tout était rentré dans l'ordre... Enfin, presque... Mes animations se jouaient à l'envers ou encore n'étaient pas affichée. Bref, un gros cafouillage jusqu'à ce que je me rendes compte qu'il fallait que je transmette la distance et non la position finale... Bref, ce petit détail réglé, mes animations se faisaient comme il faut !
Quelques petits défauts étaient toujours existants : la carte piochée par l'IA était visible durant l'animation (pour la carte de la pioche) et restait affichée à sa position de départ (toujours durant l'animation).
Je me suis tout d'abord concentré sur la carte de pioche. L'autre bug me semblait d'une priorité moindre : on savait ce que l'IA piochait et l'animation nous faisait "oublier" ce bug.
Voici le résultat final (démo de l'animation) :
Le Grand Créateur (5)
- Par Dominique Lacombe
- Le 10/07/2017
- Commentaires (0)
- Dans Le Grand Créateur
Nous voici presque mi-juillet et je n'ai pas fait beaucoup de progrès durant ces 2 derniers mois. Disons le clairement, j'ai mis le projet en stand-by.
Cependant, au cours du bénévolat pour JamNation que j'ai fait durant le Comiccon de ce week-end à Montréal, j'ai plutôt pas mal progressé.
En même temps, quand tu aides à l'organisation d'une GameJam, ça te donne une plus grande motivation quand tu vois d'autres personnes bosser à fond sur leur jeu (^_^)
Bref, tout ça pour dire que j'ai finalisé mon IA. Bon, finalisé n'est pas tout à fait vrai. Il reste encore des bugs à corriger et quelques actions à faire.
Mais elle est fonctionnelle (oui, au féminin, ici pour les explications).
J'ai fait testé ma femme qui m'a simplement fait cette remarque : "c'est laid, les graphismes sont moches ! Ca ne donne pas envie de jouer."
Oui, je le sais...Je ne suis pas graphiste et/ou dessinateur, juste un simple codeur...
Un point qu'elle a soulevé : un petit zoom lorsque l'on clique sur une carte Cité jouée pour l'afficher à l'écran (plus facile pour voir ses objectifs).
Ca, je vais me faire un plaisir de le mettre en place.
Durant le Comiccon, j'ai aussi discuté avec deux professionnels de studios de jeux vidéo au sujet d'un tutoriel et la façon de le faire :
- Soit tu fais une vidéo de chaque élément-clé du jeu en y insérant du texte explicatif
=> rapide à faire et pas trop de code à rajouter mais pas très intéractif avec le joueur - Soit tu fais un vrai tutoriel demandant au joueur de réaliser les actions pour qu'il les comprenne
=> beaucoup de code à rajouter et de nombreux tests mais tellement plus cool pour le joueur
Pour l'instant, je vais me concentrer sur les graphismes.
Je vais voir pour utiliser un fichier unique contenant toutes les images du jeu. Ca va me demander du travail mais ce sera plus professionnel.
Ensuite, je ferais tester à plusieurs personnes pour avoir leur point de vue.
Dès que j'aurais fini les améliorations qu'on m'indiquera, j'irai voir Tiki Editions pour essayer d'obtenir un rendez-vous avec un des responsables.
Le Grand Créateur (4)
- Par Dominique Lacombe
- Le 01/05/2017
- Commentaires (0)
- Dans Le Grand Créateur
Nous voici au début du mois de mai.
Il s'est passé plein de choses du point de vue personnel qui m'ont fait faire une petite pause dans mon projet.
Pour l'instant, j'ai réussi à coder une toute petite partie de ma nouvelle IA.
Oui, pour moi, une IA restera toujours au féminin. Ce n'est pas l'idée réductrice d'un esprit macho, bien au contraire !
Si je conçois une véritable IA, elle sera à l'image de ma femme : douce mais ferme.
Bref, revenons sur mon projet (^_^)
Je n'ai pas encore fait grand chose mais c'est beaucoup plus long que je ne le pensais.
Après tout, je n'ai pas beaucoup d'expérience dans ce domaine (^_^)
J'essaye de construire au maximum la structure de mon IA sans détruire tout ce que j'ai fait auparavant.
Mais il y a beaucoup de choses à revoir. Ce n'est pas mauvais mais simplement pas bien adapté, c'est aussi simple que ça.
Voyons ce que j'ai :
- la liste de toutes les cités posées dont la satisfaction est comprise entre 1 et 3 inclus mais n'appartenant pas déjà à l'IA
- la liste des cartes Nourriture qui peuvent être jouées (sans aucun autre contrôle)
Avec ça, je récupère les différentes positions où jouer la carte et j'en choisis une parmi elles (rarement plus de 2 pour les cartes Nourriture).
Dans mon scéma, cela ne représente que 4 points parmi environ 40 points.
Mais heureusement pour moi, beaucoup de contrôles sont similaires, donc je vais pouvoir les factoriser et sauver du temps.
Autre point : le design.
Pour l'instant, je n'ai aucun menu et une seule musique d'ambiance.
De plus, les graphismes utilisés ne sont pas très beau...Disons le franchement, ils sont moches comme tout.
Mais bon, je suis programmeur et non pas graphiste (^_^) J'ai donc fait des dessins par moi-même pour avoir un visuel.
Cela me permet de simplifier les contrôles et voir si j'ai bien le bon résultat.
Passons tous ces petits détails...
J'ai dans l'idée d'utiliser des objets 3D pour représenter les différents types d'environnement.
Pour l'instant, cela n'est qu'une simple idée mais je suis certain que cela est réalisable.
Bien entendu, cela demandera quelques aménagements mais je suis confiant.
Si j'arrive à faire mon IA, afficher de simples objets 3d ne devrait pas être trop compliqué (^_^)
Enfin, finissons la déjà et nous pourrons ensuite passer à cette étape.
Je pensais faire une vidéo à la fin de l'IA mais je crois que je vais en faire plusieurs pour montrer les progrés.
A bientôt pour de nouvelles aventures...
Le Grand Créateur (3)
- Par Dominique Lacombe
- Le 25/04/2017
- Commentaires (0)
- Dans Le Grand Créateur
Après avoir modélisé ma première IA (même si elle est pas vraiment intelligente ^^), j'ai fait un petit break, boulot oblige.
J'ai repris le développement de ma nouvelle IA. Cette fois-ci, elle sera bien plus "intelligente" que la première.
Pour cela, j'ai demandé l'aide de ma femme pour qu'elle me décrive sa manière de jouer.
Nous avons donc fait une partie où elle incarnait l'ensemble des joueurs de type IA contre moi.
Pour chaque action, elle me décrivait ce qu'elle repérait (type de terrain, objectif, etc.) et ce qu'elle éliminait et pour quelle(s) raison(s).
A partir de son raisonnement, j'ai pu dessiner la logique de mon IA.
Nous avons ensuite refait une partie mais c'était moi les IA et elle le joueur. Je jouais en appliquant quasiment à la lettre les mécaniques que j'avais noté.
Cela m'a permis de relever une lacune dans le raisonnement et quelques oublis.
Je referais une nouvelle partie pour valider les dernières modifications mais, dans l'ensemble, je pense avoir terminé cette étape.
Et si vous vous demandez comment est le résultat, il faudra attendre la prochaine vidéo (^_^)
Le Grand Créateur (2)
- Par Dominique Lacombe
- Le 15/04/2017
- Commentaires (0)
- Dans Le Grand Créateur
J'ai finalisé ma toute première intelligence artificielle !
Au début, je pensais que c'était un truc super-méga-giga compliqué mais en fait pas vraiment.
Pour résumé (et ce n'est que mon propre point de vue), il s'agit d'une sélection dans les possibilités offertes à l'ordinateur.
Ben oui, ton ordinateur ne pourra jamais te faire du café si tu ne lui as pas dit que tu lui avait ajouté l'option "machine à café".
Enfin, il a fallu déjà définir la manière dont l'IA allait jouer. Et pour cela, j'ai fait super simple :
1) On sélectionne une carte de manière aléatoire
2) On joue la carte de manière aléatoire
3) Si jouée, on pioche une carte de même type de la pile face cachée
4) Si pas jouée, on essaye de jouer une autre carte de sa main
5) Si toutes les cartes ont été essayée, on pioche une carte Nature de la pile face cachée
6) Si plus de cartes Nature, on pioche une carte Life de la pile face cachée
C'est pas vraiment très intelligent mais ça fonctionne et, avec un peu d'aide, ça lui arrive de gagner (^_^)
Dans la vidéo ci-dessous, j'ai volontairement forcé l'affichage des cartes de l'IA (plus facile pour lui permettre de gagner ^^)
Le Grand Créateur
- Par Dominique Lacombe
- Le 07/04/2017
- Commentaires (0)
- Dans Le Grand Créateur
Je me suis fixé comme objectif de créer un jeu vidéo à partir d'un jeu de plateau.
J'ai pris contact avec la maison d'édition pour savoir s'il était possible de réaliser ce projet.
Tant que je ne diffuse pas mon logiciel, cela ne pose aucun problème.
J'avais fait une première version où les cartes et les tuiles étaient positionnées différemment mais c'était pas "user-friendly".
Avec l'aide de ma femme (merci pour ses précieux conseils), j'ai refait la présentation pour obtenir le résultat visible dans les vidéos ci-dessous :
Toutes les images actuellement utilisées sont libre de droit.
Pour l'instant, il n'y a qu'un seul joueur. Je souhaitais en premier lieu réaliser toutes les actions possibles du joueur.
Maintenant que c'est chose faite (j'en suis très fier !), je vais me lancer dans un sacré projet : la réalisation de l'IA !
Mais toutes les bases sont faites :
- l'ajout de tuile
- la pioche des cartes
- la gestion des objectifs
- la pose de nourriture (et la gestion de la réserve, même si ce n'est pas visible ^^)
- la pose d'une cité
- le calcul de la satisfaction des cités posées
J'ai également préparé la gestion du nombre d'actions possibles (désactivé dans les vidéos).
Je me demande si je vais réaliser les animations des déplacements des cartes pour l'IA...
Ce serait vraiment mieux mais je ne vois pas, pour l'instant, comment réaliser cela.
FotN: Creator - Début
- Par Dominique Lacombe
- Le 02/03/2017
- Commentaires (0)
- Dans Fate of the Norns
Je suis actuellement en train de reprendre mon application "Fate of the Norns" que j'ai conçu à l'aide de Unity.
Cela fait plusieurs mois que je travaille dessus sans me plonger vraiment à fond dedans.
Mais c'est un ambitieux et vaste projet, très vaste !
J'avais dans l'idée de créer une application qui irait se connecter sur un site Web contenant une base de données.
Cette base de données serait mise à jour avec l'aide de l'auteur des livres. Mais je me rend compte que c'est peine perdue.
Il est tellement occupé que même les personnes avec qui il travaille ont dû mal à avoir toutes les réponses.
Bref, j'ai abandonné l'idée d'un site Web.
Je me suis plutôt recentré sur une simple application avec une base de données locale (de préférence cryptée).
Raison de mon choix pour Xamarin :
J'ai choisi Xamarin parce que je voulais concevoir une application portable sur Android comme sur iOS ou Windows (PC ou Phone).
Et puis, Xamarin utilise le langage C#. Cela me permet de mettre en pratique une grande majorité de mes cours de C++ (qu'il faut que je continue).
Avancée du projet :
Pour l'instant, j'ai conçu 3 écrans : le splash screen, l'écran de choix entre GM et joueur et l'écran de sélection du personnage côté joueur.
Ça n'a pas beaucoup avancé car je me suis laissé facilement distraire par d'autres occupations.
Prochaines étapes :
Etape 1 - La base de données :
Tout d'abord, je dois concevoir un projet qui me permettra de comprendre comment interroger une base SQLite à partir d'une application Xamarin.
Je sais qu'il existe un grand nombre de tutoriels sur le Web. Il faut que je me motive un peu pour le faire, c'est tout ^^
Un point important que j'allais oublier de mentionner : comme je me suis aperçu qu'on pouvait très facilement récupérer l'ensemble des données d'une application Unity et qu'on m'a offert les livres, je voudrais, en remerciement à l'auteur, ne pas autoriser les utilisateurs à décoder la base de données (ou en tout cas, essayer).
Donc, en plus de savoir comment interroger la base, je devrais aussi comprendre comment la crypter et la décrypter.
Etape 2 - Renseignement de la base de données :
J'ai déjà conçu la structure de la base et les intéractions entre les diverses tables. Mais il faut que je me crée un autre projet pour pouvoir saisir ces données plus facilement. Rentrer les données via des requêtes d'INSERT peut être bien sur une quantité minime d'informations mais pour ce projet, je me dois de concevoir une application dédiée. C'est un vrai projet en soi !
Etape 3 - Concevoir l'application d'affichage des données :
Dès que j'aurais terminé l'étape 2, je pense que cela ne sera plus très compliqué. J'aurais déjà fait une grosse partie du travail et il ne s'agit que de faire le rendu.
J'ai déjà rencontré ce genre de cas au cours de la création de mon Livre-jeu informatique.
Analyse de la situation :
L'étape la plus critique est l'étape 2. Si l'outil d'aide à la saisie des données est mal fait, je risque d'avoir de grosses difficultés durant l'étape 3.
C'est pour cela qu'il va falloir que je réalise plusieurs projets à l'étape 1.
Si j'arrive à mettre en place ce projet, je risque de me faire une belle réputation parmi les joueurs de "Fate of the Norns".
Plusieurs connaissances ont déjà indiqué que j'avais créé une application de création de personnages. Mais celle-ci a tellement de limites que c'en est difficilement utilisable.
Bref, tout ce qu'il me faut maintenant, c'est me motiver...
Ma Jam personnelle - Pari réussi (^_^)
- Par Dominique Lacombe
- Le 17/02/2017
- Commentaires (2)
- Dans Lua
Ce billet va être mis à jour régulièrement tout au long de ces 48 prochaines heures.
J'ai déjà l'idée de ma propre Jam : refaire Donkey Kong (merci à Gary ^^)
Maintenant, nous allons passer à l'organisation du projet.
Etape 0 - identifier les étapes du jeu
Je viens d'identifier les grandes étapes du jeu :
- Etape 1 - Construction du niveau
- Etape 2 - Déplacement du joueur et collisions avec le niveau
Avant, j'avais fait 2 étapes mais comme le déplacement impliquait la collision avec le niveau, il m'a paru sensé de les regrouper. - Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
- Etape 4 - Ajout des objets à éviter
- Etape 5 - Ajout des collisions du joueur avec les objets
- Etape 6 - Ajout du score et de la gestion des points
J'ai rajouté la gestion des points car je n'y avais pas pensé tout de suite et que ajouter le score à l'écran, c'est trop simple (en temps normal ^^). - Etape 7 - Ajout des menus
- Etape 8 - Ajout des animations
J'avais oublié cette étape au démarrage et n'est arrivée que lors de l'étape 7.
Je l'avais positionné en étape 9 mais comme je l'ai faite juste après l'étape 7, j'ai dû la changer de place ^^. - Etape 9 - Ajout des sons
- Etape 10 - Ajout d'une introduction (si j'ai le temps)
Etape 1 - Construction du niveau
Cette étape va me demander beaucoup de recherche en terme de graphisme. Je vais essayer d'en trouver qui sont déjà tout fait. Ca devrait me faire gagner du temps.
Pour le niveau, j'ai récupéré une image du jeu originel réalisée par Mr.C (https://www.spriters-resource.com/game_boy_advance/wariowareincmegamicrogames/sheet/59233/).
La taille a été volontairement augmentée de 2,5 fois car je trouvais ça trop petit.
Maintenant, direction le joueur !
Etape 2 - Déplacement du joueur et collisions avec le niveau
La première étape que j'ai choisie est le saut. Cela s'est avéré être une bonne idée puisque j'ai fini de réaliser un saut convenable.
Maintenant, je vais m'attaquer aux déplacements droite/gauche.
C'est pas compliqué en temps normal mais comme j'ai utilisé une image complète pour le niveau, je risque probablement de galérer pour faire les déplacements.
Pour l'instant, cela semble bien se dérouler. J'arrive désormais à déplacer mon personnage sur tout le premier niveau. Pour l'instant, il n'y a pas de gestion de collision avec l'écran. Mais ce petit problème sera vite réglé (^_^)
Voici une petite vidéo de ce que j'ai réalisé en 2h de temps :
Pour savoir si je dois monter ou descendre, j'ai utilisé une liste de zones.
Une zone est composée de 3 éléments : sa coordonnée Y, sa coordonnée X de début et sa coordonnée X de fin. Avec ça, je peux savoir où se situe mon personnage et ainsi recalculer sa position Y par rapport à sa coordonnée X.
J'ai déjà finalisé les 2 premiers niveaux et il m'en reste encore 4 à faire.
Il faudra aussi que je gère la présence d'une échelle et si le personnage est proche du centre de celle-ci. Comme ça, je bloque le saut et fait monter le personnage.
Encore beaucoup de travail dans cette partie.
Fin d'écriture : vendredi 22h21.
Début d'écriture : samedi 8h32.
J'ai fait une grosse boulette : j'ai détruit le code du saut et je ne me rappelle plus comment j'avais fait. Bon, même s'il n'était pas parfait, il fonctionnait...
Enfin, bref... C'est pas grave, on va recommencer (^_^) Comme ça je retiendrais cette méthode.
Bon, ça y est ! J'ai recréé un nouveau saut. Et en plus, je trouve qu'il est beaucoup plus simple que celui d'hier et il prend aussi en compte le fait d'être arrivé à l'étage suivant. Même si je ne sais pas si c'est une bonne idée puisque je n'ai jamais joué à l'original... Faudra que je regarde des vidéos.
Comme je n'avais fait que les 2 premières zones, je vais maintenant m'occuper des 4 autres. C'est parti pour de la prise de coordonnées sur une image...Chouette...
Maintenant, c'est bon : mon personnage peut sauter, se déplacer et tomber. Il ne me reste plus qu'à le faire grimper aux échelles.
Vidéo du résultat :
Je viens de finir de m'occuper de la gestion des collisions. Tout d'abord, j'ai contrôlé si j'étais sur la 1ère zone pour définir une règle particulière (ne pas être dans le baril d'huile en feu ^^). Ensuite, j'ai regardé si j'étais arrivé sur le bord de l'écran à droite pour ne pas disparaître. Enfin, j'ai vérifié si on était au bout des poutres à gauche pour ne pas tomber. En dernier lieu, j'ai empêché le personnage d'aller après les doubles échelles au dernier niveau.
Maintenant, il me reste plus qu'à voir comment se comporte le personnage dans le jeu originel et à appliquer le même comportement.
J'ai également la gestion des échelles à faire et ça risque d'être assez compliqué... Enfin, on verra bien (^_^)
Bon alors, il va y avoir un peu de changement. Après avoir joué à une version Web du jeu, le personnage ne peut pas sauter sur les plateformes. Il est obligé de passer par les échelles. Je vais apporter une petite différence avec le jeu originel : le joueur pourra quitter l'échelle s'il est en train de monter.
Le travail est terminé pour les échelles et tout fonctionne.
Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
Juste après avoir fini les échelles, j'ai attaqué directement la fin du niveau. Comme j'avais revu la liste des zones pour y inclure la zone finale, cela n'a pas été trop long.
J'en ai profité pour afficher un message une fois le niveau complété. Il faut, par contre, que je trouve une police plus jolie. Celle que j'ai trouvée ne me plait pas. Pour l'instant, je la garde mais j'en chercherais une plus tard (si j'y pense ^^).
Il ne me reste plus qu'à relancer le niveau. C'est pas ce qui sera le plus dur (^_^)
Petit bug que je n'avais pas vu : mon personnage attérissait bien au dessus de la plateforme finale. J'avais tout simplement oublié de multiplier la position par le ratio.
En écrivant ce bug, je me dis que j'aurais pu utiliser le scale et en conservant les coordonnées directes sans passer par le ratio.
je vais m'en charger. Comme ça, ce sera plus facile et je n'oublierais plus de multiplier par le ratio (^_^)
Avant ça, je me charge de relancer le jeu si on atteint la dernière plateforme (ou zone, ça dépend...de moi ^^).
Bon, j'ai tenté d'utiliser la fonction Scale de Love2D mais j'ai commencé à avoir des bugs. Ne voulant pas me lancer dans ces corrections, je vais remettre comme c'était avant. C'est pas forcément beau mais ça marche.
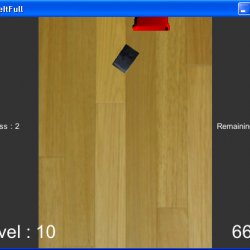
Ca y est, dès que je suis arrivé sur la dernière plateforme, j'affiche le message "Level complete !" et en appuyant sur Espace, le jeu redémarre.
Voilà, on peut aller manger et on passera ensuite à l'étape suivante : les objets.
Etape 4 - Ajout des objets à éviter
Pour l'instant, les objets ne seront pas animés.
Les objets sont désormais implémentés dans le jeu. J'ai ajouté une fonction de Debug pour vérifier si les objets disparaissaient bien à la fin en affichant leur nombre.
La petite vidéo ci-dessous vous montrera le résultat :
Maintenant que les objets bougent convenablement, on peut presque passer à l'étape suivante. Il reste un bug que j'ai détecté.
Certains objets sortent du cadre et ne disparaissent jamais.
Voilà, le petit bug a été corrigé. Cela provenait du calcul de la position. Selon la vitesse, le baril était au delà de la première zone et donc, tombait et ça se voyait.
Désormais, si un baril est au dessus (le 0 du y de l'écran est en haut) de la première zone (celle où commence le joueur), le baril est automatiquement supprimé.
Cette étape est désormais terminée. Passons à la suivante !
Etape 5 - Ajout des collisions du joueur avec les objets
Pour les collisions, j'ai fait un truc super simple. Tout d'abord, j'ai bouclé sur tous les objets. A chaque fois, j'ai vérifié si le personnage est présent à l'intérieur de l'image de l'objet. Si tel est le cas alors ça signifie qu'il y a collision. On perd alors une vie et on supprime l'objet. Dans le cas contraire, on passe à l'objet suivant.
Voilà, cette étape m'a pris moins de 10 minutes à coder alors que je pensais qu'elle serait plus longue.
Etape suivante !
Etape 6 - Ajout du score et de la vie et gestion des points
Ici, le plus compliqué, c'est les points. Je sais qu'on gagne des points si on arrive à sauter par dessus des objets.
Voici le 1er système de points que je vais mettre en place :
- 100 points si on arrive à sauter par dessus un objet
- 500 points si on arrive sur la dernière plateforme
Pour les 500 points, c'est super facile. Par contre, je risque d'avoir du travail pour savoir si j'ai bien sauté par dessus un objet...
Tout d'abord, je viens de trouver un bug : en sautant vers la gauche au début, on tombe et on disparait. Il faut que j'ajoute un contrôle pour bloquer le dépassement du tonneau d'huile en feu. Et d'un problème de moins de réglé.
Voilà, les 500 points sont finis. Cela n'a pas été aussi simple car j'ai eu des difficultés sur l'affichage. Il se retrouvait en dehors de l'écran selon le paramétrage mais en improvisant, j'ai réussi à obtenir quelque chose de correct.
Maintenant, la gestion des points lors des sauts...
Je crois avoir trouvé le bon emplacement mais ça ne fonctionne toujours pas. De temps en temps, j'ai une accumulation de points qui arrivent et à d'autres moments, j'ai rien du tout. Pour l'accumulation, c'est le système de comptabilisation qui se fait mal. Un booléen passe à false constamment alors qu'il ne devrait pas.
Je viens de trouver une autre erreur dans ma boite de collision et ce, toujours à cause de ce ratio. Mais étant bien avancé, je ne le changerais plus. Faudra que je sois plus rigoureux, c'est tout.
Maintenant que la détection des sauts se fait bien, il reste la gestion des points (partie un peu plus casse-tête).
J'ai repris mon code et réfléchis quelques instants. Après quelques tests, j'ai finalement trouvé où je devais mettre ma condition pour obtenir les 100 points pour le saut au dessus d'un objet. Mais ce n'était pas tout, il a fallu que j'organise mon code pour qu'il se déclenche au bon moment. Bref, maintenant, cela fonctionne.
Si on saute par dessus un objet (c'est assez dur quand même), on obtient 100 points. Si on arrive sur la dernière plateforme, on obtient 500 points.
Tout ça, ça fonctionne plutôt pas mal comme le montre cette petite vidéo :
Maintenant, je peux passer à l'étape suivante : l'ajout de menus.
Etape 7 - Ajout des menus
Tout d'abord, il n'y aura qu'un menu principal pour lancer le jeu. Ce n'est pas ce qui risque de me prendre le plus de temps, vu que j'en ai fait tellement sur d'autres mini-projets que ça devrait aller sans trop de mal.
Le menu de démarrage est en place avec une petite animation qui fait apparaître le titre du bas vers le haut.
Dès que le joueur n'a plus de vie, l'écran de démarrage est de nouveau affiché.
Fin d'écriture : samedi 23h25
Etape 8 - Ajout des animations
Début d'écriture : dimanche 09h05
Pour l'instant, nous avons un jeu jouable mais il manque plein d'images pour le "peupler".
Par exemple, il faudrait l'image de Donkey Kong et de la princesse (Peach ?) qui devront être de préférence animée.
Et il faudra aussi que je trouve une police de caractères pour l'écran de titre.
Pour l'animation, j'ai découpé les images de Donkey Kong et je vais me faire un projet à part pour faire mes tests d'animation.
J'utiliserais ce même projet pour l'animation de la princesse.
Voilà, Donkey Kong est là et son animation concorde avec l'arrivée des barils. Je viens aussi de finir 2 animations : une première de la princesse Peach attachée et, quand on arrive tout en haut, on la voit qui nous remercie. Par contre, elle est beaucoup plus belle que le personnage (^_^) Mais c'est une princesse alors c'est normal (^_^)
Merci à Vice pour l'iamge de la princesse Peach (https://www.spriters-resource.com/custom_edited/mariocustoms/sheet/23240/)
Il me reste à trouver deux animations pour Donkey Kong : une quand il a gagné et une quand il a perdu.
Pour la défaite, c'est bon. Je pense que je vais utiliser la mini animation que j'ai faite pour la reproduire en cas de défaite (en enlevant le lancer de baril).
Désormais, Donkey Kong sera content quand il aura fait perdre le joueur (^_^)
Etape 9 - Ajout des sons
Maitenant, la partie la plus longue : trouver les sons qui me conviennent.
J'ai repris beaucoup de sons du jeu originel. Je fais le détail des sons ci-dessous pour éviter tous soi-disant plagiat (ou autre truc du genre) :
- bacmusic.wav : récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- defeat.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/game-sound-museum-famicom-ban-02-donkey-kong-/02-game-start.mp3
- intro.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/donkey-kong/01-donkey-kong-main-theme.mp3
- jump.wav : généré grâce au site http://www.bfxr.net/
- victory.wav : son "How high" récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- victory2.wav : la fin du fichier "Win game 2" disponible sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- lostlife.wav : généré grâce au site http://www.bfxr.net/
- ladder.wav : généré grâce au site http://www.bfxr.net/
Voilà, il me manque 2 sons : lors d'un collision et lorsqu'on grimpe à une échelle.
Il me reste 6h et je dois faire un break. Je ne sais pas si j'aurais le temps de la faire. Mais je vais tout de même essayer.
Fin d'écriture : dimanche 14h08.
Début d'écriture : dimanche 16h15
J'ai créé les 2 derniers sons manquants et maintenant, il me reste encore 3h30 environ pour faire une animation pour l'introduction.
Etape 10 - Ajout d'une introduction animée
Tout d'abord, il me faut des images de Donkey Kong et de la princesse Peach.
J'ai essayé de trouver des images de Donkey Kong mais je n'en ai pas trouvé qui me convenait.
Par contre, j'ai eu une autre idée : faire défiler Donkey Kong en se tapant sur le ventre avec la princesse Peach qui s'enfuit en courant (et une petite surprise ^^).
L'animation de la princesse Peach est presque prête. Par contre, j'ai un problème de FPS. Est-ce lié au fait que je sois sur batterie ? Je vais lancer le jeu qui était à 60fps sur secteur. Si c'est toujours à 30fps, alors c'est que c'est bon. Sinon, j'ai un gros souci... Bon, c'est bien parce que je suis sur batterie. Je suis quand même rassuré (^_^)
Maintenant, il ne me reste plus qu'à ajouter l'animation de Donkey Kong et mon jeu est terminé.
Voilà, le jeu est terminé. Nous sommes le dimanche et il est 19h11. Jam réussi ! (^_^)
Donkey Kong en Lua
- Par Dominique Lacombe
- Le 17/02/2017
- Commentaires (0)
- Dans Lua
C'est une idée que m'a donné un collègue de travail : refaire un Donkey Kong, presque identique à l'original.
Même si je n'ai jamais joué à l'original, je vois exactement quel est le concept du jeu.
Concept :
On contrôle un personnage qui peut se déplacer vers la gauche et la droite ainsi que sauter.
Il peut aussi récupérer un marteau pour détruire les objets. Et, ne surtout pas oublier qu'il peut également grimper aux échelles.
Petite précision : lorsque le joueur saute, il ne peut pas se déplacer (ça augmentera la difficulté ^^)
Il y a une IA (je vais l'appeller comme ça ^^) qui ne fera que générer des tonneaux ou d'autres objets qui tomberont jusqu'en bas de l'écran.
Arrivés en bas, ils disparaitront ou exploseront selon le type d'objet, on verra.
L'objectif pour le joueur sera d'arriver en haut de l'écran pour sauver la jeune fille prisonnière du méchant singe (ou un autre monstre).
Voilà les bases du jeu.
Je ferais un suivi régulier sur l'avancée durant tout le week-end. Ce sera ma Jam à moi (^_^)
Mon objectif personnel sera de coder durant le week-end le jeu complet.
Abandon de projet
- Par Dominique Lacombe
- Le 17/02/2017
- Commentaires (0)
J'ai proposé à un élève (je ne sais pas si c'est le bon terme) de Gamecodeur de faire un projet de babyfoot ensemble.
Mais je crois que je vais abandonner ce projet et ce, pour 2 principales raisons :
- Cela avait l'air fun sur le coup et puis, en y réfléchissant bien, ça ne l'est pas vraiment...enfin, je trouve.
Je n'ai pas vraiment d'envie de faire ce projet. Je n'accroche pas vraiment au jeu. - L'autre élève est d'un niveau vraiment différent de moi.
J'ai peur de ne pas y arriver. Oui, on dit toujours qu'il faut essayer avant de dire qu'on ne sait pas faire les choses mais là, j'ai vraiment l'impression d'être un gros débutant à côté de lui. En plus il est en train de créer son propre jeu.
Donc, je vais prendre la décision de stopper le projet avant de vraiment le commencer.
Ce sera mieux pour moi en tout cas.
De retour sur mon blog
- Par Dominique Lacombe
- Le 13/02/2017
- Commentaires (0)
Cela fait un moment que je n'ai rien posté sur mon blog. Oh, ce n'est pas que j'ai rien fait, c'est simplement que j'ai plein d'activités et que je n'ai pas pris le temps de me poser pour rédiger quelques pages.
Je suis Maitre de jeu et joueur sur "Fate of the Norns: Ragnarok", je fais les ateliers et la Jam de Gamecodeur et je prends des cours d'anglais à l'UQAM. Et le plus important, j'ai un boulot depuis fin septembre 2016.
Depuis un moment aussi, j'essaye de concevoir mon application pour la création de personnages pour "Fate of the Norns".
Bref, je suis éparpillé sur trop de projets.
Dans les prochaines pages, je vais essayer de relater tout ce que j'ai pu faire à partir des ateliers de Gamecodeur (Jam incluse).
Fate of the Norns (suite)
- Par Dominique Lacombe
- Le 09/09/2016
- Commentaires (0)
- Dans Fate of the Norns
Depuis presque 2 semaines, je n'ai pas accordé beaucoup de mon temps à ce projet.
J'ai tout de même profité pour réviser les langages et techniques suivants : C#, Java, HTML, CSS, PHP, SQL.
J'ai également réalisé une courte vidéo qui décrit mieux que des mots ce qui a été fait jusqu'ici.
Fate of the Norns
- Par Dominique Lacombe
- Le 29/08/2016
- Commentaires (0)
- Dans Fate of the Norns
29/08/2016 : Cela fait 1 mois que je travaille sur cette application et elle a beaucoup changée.
Désormais, on peut créer entièrement un "Denizen", à savoir :
- la sélection du type à partir de la liste de tous les monstres possibles du Corebook
- la sélection de la quantité d'essence (qui change la valeur de la destinée)
- la sélection de la quantité de destinée (qui change la valeur de l'essence)
- la sélection des pouvoirs (actifs, passifs, skills) avec en bonus les choix possibles en vert (plus visible)
- l'enregistrement des données en local sur la machine (non portable)
- la visualisation d'un résumé des pouvoirs de la créature
- l'affichage détaillé des pouvoirs lorsqu'on clique sur un pouvoir dans le résumé
(ça m'a demandé plusieurs jours pour le faire car la gestion des Layout n'est pas facile sous Unity3D mais le rendu est vraiment bien) - le "PlayMat" du monstre avec possibilité de "Drag & Drop" les runes
- la sauvegarde du "PlayMat" pour pouvoir retrouver les runes à leur place dès qu'on y retourne
(petit bug pour les runes dans "In-Play", elles sont superposées : il faudra stocker la position et la rotation de chaque rune)
Actuellement, je suis en train de concevoir la création du "Dweller".
J'ai utilisé et adapté tout ce que j'avais réalisé pour le "Denizen" afin de simplifier ma compréhension (le code, lui, n'est pas si simple que ça et est à améliorer mais je m'y retrouve, c'est l'essentiel ^^)
30/08/2016 : Voila, la création du "Dweller" est terminée. Il reste encore beaucoup de choses à faire mais la trame principale est désormais achevée !
Ci-dessous, quelques-unes des prochaines tâches à réaliser :
- Affichage du pouvoir associé à la rune dans le PlayMat lorsqu'on clique dessus (priorité : 0)
- Possibilité d'ajouter un compagnon à un "Dweller" (priorité : 1)
- Augmentation de niveau d'un "Dweller" (priorité : 2) ou d'un "Denizen" (priorité : 2)
- Création d'un site web pour stocker les données essentielles (pouvoirs, listes des "Denizen" et des "Dwellers", ...) (priorité : 5)
- Modification de l'accès aux informations dans le code (priorité : 5)
- Ajout de "Divine Potence" (priorité : 3)
Fate of The Norns - Creation
- Par Dominique Lacombe
- Le 28/07/2016
- Commentaires (0)
- Dans Fate of the Norns
Actuellement, je participe au jeu de rôle "Fate of the Norns: Ragnarok" créé par Andrew Valkauskas. Ayant fait plusieurs petites parties, je trouvais ça fastidieux de créer à chaque fois mes personnages. J'ai donc fait la suggestion à Andrew de lui créer un outil permettant la création des personnages.
Vendredi 22 juillet 2016, Andrew a eu la bonté de me transmettre le Corebook (au format PDF) ainsi que la liste des pouvoirs actifs et passifs.
A partir du livre, j'ai relu la méthode de création de personnages.
J'ai donc commencé à découper les différentes étapes de création :
- les données générales (nom, niveau, essence, destiné, etc.)
- les skills/active powers/passive powers
- la fiche de jeu (pige de runes, déplacement des runes, etc.)
Ce matin, je viens de finir au bout de un jour et demi la gestion de la sélection des skills. Au début, j'ai utilisé un tableau puis, j'ai repensé aux différents travaux réalisés durant le DESS et j'ai pensé qu'une liste serait plus simple.
Il est à noter que la gestion de la sélection des skills sera également utilisée pour les pouvoirs actifs et passifs
GameCodeur
- Par Dominique Lacombe
- Le 14/05/2016
- Commentaires (0)
Il y a un moment de cela, un de mes camarades de classe m'a fait découvrir un guide sur le jeu vidéo.
Ce guide était écrit par David Mekersa.
Depuis le mois de février, il s'est fixé un nouveau challenge : enseigner la programmation d'un jeu vidéo. Pour cela, il a créé le site GameCodeur.
Depuis presque 2 semaines, je me suis inscrit sur ce site. Pour seulement 120 euros, avoir de si précieux conseils, c'est vraiment pas cher payé.
Bon, il est vrai que le site a quelques difficultés mais il faut simplement qu'il soit un peu plus rodé (^_^)
Enfin, bon, je suis bien content d'avoir trouvé ce site. Il m'a permis de connaître le langage Lua et de réfléchir à de nouvelles manières de coder.
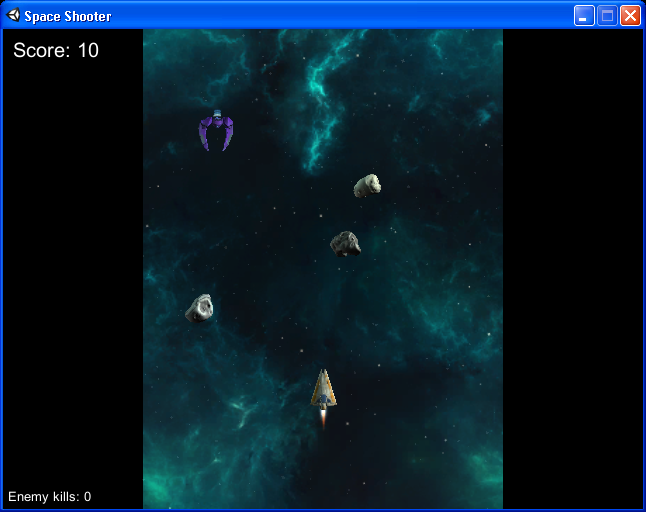
J'ai suivi son atelier de création d'un Shooter et j'ai réalisé des petits trucs en plus à son projet : un générateur d'aliens aléatoire ainsi qu'un introduction automatisée dont je suis vraiment fier.
Vous pouvez voir une petite vidéo https://www.youtube.com/watch?v=ztkH9UWIxZc
Présentations finales
- Par Dominique Lacombe
- Le 14/05/2016
- Commentaires (0)
Ce vendredi 13 mai, nous avons effectué une présentation finale de notre jeu à tous les grands studios de jeux vidéos de la ville de Montréal.
Il y avait : Ludia, Gameloft, WBGames, Ubisoft, Square Enix/Eidos, Electronic Art, Budge et Bioware. Il y avait aussi d'autres sociétés qui n'étaient pas du monde du jeu vidéo mais de la simulation ou des effets visuels.
Au sujet de notre présentation, cela s'est plutôt bien passé. Tout le monde semblait ravi de ce que nous avons fait.
Moi aussi j'étais bien content de moi. Je n'ai pas trop bafouillé et avait, il me semble, donné un certain rythme à mes propos.
J'espère qu'on pourra faire une petite vidéo d'ici quelques temps pour vous montrer ce qu'on a fait (^_^).














Derniers commentaires
Amazing
Excellent ! J'aime beaucoup cela me fait penser au premiers gta sur ps1 :)
J'aime pas le cloud :D
Dès que je lis ca, je te pose plein de question :D