game development
Watch Dogs 2D
- Par Dominique Lacombe
- Le 25/10/2017
- Commentaires (0)
- Dans Lua
Ce mini-jeu a été réalisé pour la GameJam de l'école en ligne Gamecodeur dont le thème était "Demake 2D".
Vous pouvez télécharger le jeu ici : https://asthegor.itch.io/watchdogs2d
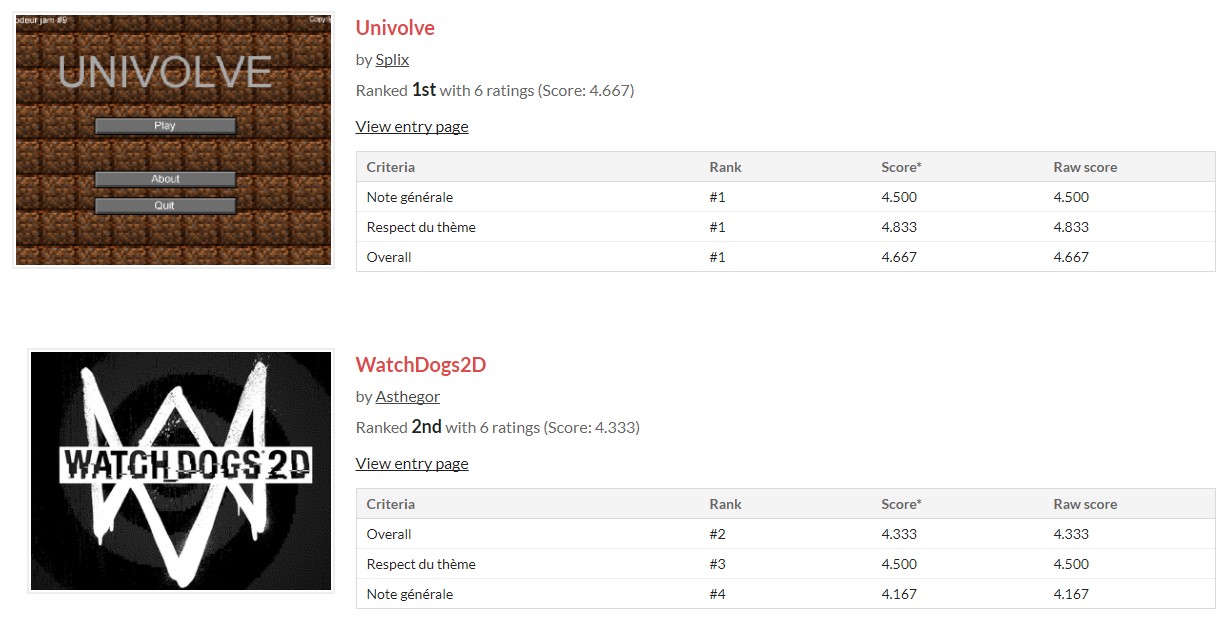
Résultats des votes : https://itch.io/jam/gamecodeur-gamejam-9/results
Ne sachant pas la durée de conservation des résultats de itch.io, en voici une capture d'écran (non retouchée) :

Voici la retranscription des avancées du développement (mini-devlog).
14/09/2017 :
Je vais tenter de reproduire certains mécanismes de Watch Dogs (le premier opus) en 2D. Je vais simplement réaliser le piratage et les crimes et la carte sera toute petite comparée à celle du jeu. Parce que j'aime bien ce langage, je vais le faire en Lua/Love2D.
15/09/2017 :
Depuis mon dernier post, cela a un peu avancé :
- la map est finalisée (les touches fléchées permettent de la déplacer)
- des voitures roulent sur la route (mais pas de gestion de collisions entre elles)
- des piétons (fixes pour le moment) sont présents un peu partout
Mon prochain objectif est de faire déplacer les piétons mais je ne ferais pas de gestion de collisions (pas nécessaire). Comme je l'ai réussi avec les voitures, cela devrait être plus facile pour les piétons. Puis, je vais créer mon personnage et le ferait se déplacer dans la map. Ensuite, je vais créer des petites fiches de personnage pour le piratage (ça va être drôle...enfin j'espère...) Pour finir le jeu, il faudra trouver certains piétons avec un type de fiche précis.
Voilà le programme de la semaine à venir. Je vais voir si je poste une pré-version du jeu.
N'hésitez pas à me donner votre avis.
16/09/2017 :
Voici la pré-version du jeu. Pour l'instant, il n'y a que l'IA.
Update du 17/09/2017 :
Le joueur peut se déplacer dans la map et elle se déplace en même temps que lui (sans quitter l'écran).
Il me reste à faire la gestion du piratage, des quêtes et, en dernier lieu, le menu.
Update du 18/09/2017 :
Un objectif est défini pour le joueur et est affiché en haut à gauche de l'écran.
Piratage :
En appuyant sur la touche Espace, on peut sélectionner un piéton. Un cercle est dessiné autour de lui s'il est proche du joueur. S'il est trop éloigné, le cercle disparaît.
En appuyant sur la touche H, on pourra tenter de pirater le téléphone ou la tablette du piéton. En cas de réussite, le nom et le message apparaîtront à l'écran. De plus, si cela correspond à l'objectif, incrémentera le nombre de piétons du bon type trouvés.
Reste à faire :
- Menu
- Classement
Menu :
Il sera simple : "Jouer", "Instructions", Crédits" et "Quitter".
"Instructions" affichera la liste des commandes et la réalisation des objectifs
"Crédits" affichera le nom des créateurs des images et sons utilisés dans le jeu
Les autres menus n'ont pas besoin d'être expliqués (^_^)
Classement :
Quand l'objectif sera réalisé, on affichera le meilleur des 10 temps de l'objectif (un classement pour chacun des objectifs).
Update du 19/09/2017 :
Menu :
Petit changement par rapport à ce que j'avais prévu hier : il n'y aura pas de menu "Instructions" mais elles seront affichées au lancement du jeu.
Je ne me suis pas cassé la tête et j'ai fait une simple capture d'écran avec le détail des éléments. Si ce n'est pas assez lisible, n'hésitez pas à me le dire, je changerais certains éléments.
Fuite mémoire :
Je viens de constater des ralentissements lors de l'exécution de mon jeu uniquement sur le menu. La mémoire utilisée grimpe jusqu'à 2,5 Go puis retombe à 100 Mo et ensuite grimpe jusqu'à 4,5 Go et reste bloqué là. C'est un vrai problème. Je me serais attendu à une charge mémoire de ... disons .. 500 Mo (en étant un peu large).
Je viens de trouver, au bout de 20 minutes, la raison de cette fuite mémoire : je chargeais l'image du menu à chaque appel de la fonction Draw.
Ce n'était pas grand chose mais ce genre d'erreur peut arriver à tous. Alors si vous avez des images à charger, pensez à le faire dans le Load (^_^)
Je vous mets en ligne une version plus optimisée (seulement 45 Mo de mémoire ^^)
Reste à faire :
- Classement
- Trouver et ajouter des sons
Update du 20/09/2017 :
Sons et musiques :
Comme mon jeu est complètement jouable, j'ai décidé pour aujourd'hui d'ajouter quelques sons et musiques.
Reste à faire :
- Classement
Classement :
Pour le classement, j'ai déjà des idées sur la manière de procéder. Un simple timer se lancera au démarrage du jeu (après les instructions).
Comme le nombre de piétons peut varier, je donnerais un bonus/malus selon le nombre de piétons qui modifiera le temps de jeu pour le classement.
Vous le découvrirez lorsque je mettrais en ligne la version 2...D (^_^)
Update du 30/09/2017 :
Je viens de faire un gros changement dans le jeu. Vous pouvez désormais jouer à 2 types de jeu :
- mode "normal"
- mode "speed"
De plus, pour chacun des modes, vous aurez le meilleur score réalisé.
Mode "normal" :
Il s'agit de simplement trouver un nombre de personnes d'une catégorie en moins de 2 minutes. Un bonus de 30s est accordé lorsque vous trouvez une des personnes de la bonne catégorie.
Mode "speed" :
Il s'agit de trouver une personne de la catégorie désignée à chaque fois. Vous avez 2 minutes pour essayer d'en trouver le plus possible et ainsi obtenir le meilleur score possible. Vous obtenez le temps restant * 10 + 50 points à chaque personne trouvée.
Le Grand Créateur (3)
- Par Dominique Lacombe
- Le 25/04/2017
- Commentaires (0)
- Dans Le Grand Créateur
Après avoir modélisé ma première IA (même si elle est pas vraiment intelligente ^^), j'ai fait un petit break, boulot oblige.
J'ai repris le développement de ma nouvelle IA. Cette fois-ci, elle sera bien plus "intelligente" que la première.
Pour cela, j'ai demandé l'aide de ma femme pour qu'elle me décrive sa manière de jouer.
Nous avons donc fait une partie où elle incarnait l'ensemble des joueurs de type IA contre moi.
Pour chaque action, elle me décrivait ce qu'elle repérait (type de terrain, objectif, etc.) et ce qu'elle éliminait et pour quelle(s) raison(s).
A partir de son raisonnement, j'ai pu dessiner la logique de mon IA.
Nous avons ensuite refait une partie mais c'était moi les IA et elle le joueur. Je jouais en appliquant quasiment à la lettre les mécaniques que j'avais noté.
Cela m'a permis de relever une lacune dans le raisonnement et quelques oublis.
Je referais une nouvelle partie pour valider les dernières modifications mais, dans l'ensemble, je pense avoir terminé cette étape.
Et si vous vous demandez comment est le résultat, il faudra attendre la prochaine vidéo (^_^)
Le Grand Créateur
- Par Dominique Lacombe
- Le 07/04/2017
- Commentaires (0)
- Dans Le Grand Créateur
Je me suis fixé comme objectif de créer un jeu vidéo à partir d'un jeu de plateau.
J'ai pris contact avec la maison d'édition pour savoir s'il était possible de réaliser ce projet.
Tant que je ne diffuse pas mon logiciel, cela ne pose aucun problème.
J'avais fait une première version où les cartes et les tuiles étaient positionnées différemment mais c'était pas "user-friendly".
Avec l'aide de ma femme (merci pour ses précieux conseils), j'ai refait la présentation pour obtenir le résultat visible dans les vidéos ci-dessous :
Toutes les images actuellement utilisées sont libre de droit.
Pour l'instant, il n'y a qu'un seul joueur. Je souhaitais en premier lieu réaliser toutes les actions possibles du joueur.
Maintenant que c'est chose faite (j'en suis très fier !), je vais me lancer dans un sacré projet : la réalisation de l'IA !
Mais toutes les bases sont faites :
- l'ajout de tuile
- la pioche des cartes
- la gestion des objectifs
- la pose de nourriture (et la gestion de la réserve, même si ce n'est pas visible ^^)
- la pose d'une cité
- le calcul de la satisfaction des cités posées
J'ai également préparé la gestion du nombre d'actions possibles (désactivé dans les vidéos).
Je me demande si je vais réaliser les animations des déplacements des cartes pour l'IA...
Ce serait vraiment mieux mais je ne vois pas, pour l'instant, comment réaliser cela.
Ma Jam personnelle - Pari réussi (^_^)
- Par Dominique Lacombe
- Le 17/02/2017
- Commentaires (2)
- Dans Lua
Ce billet va être mis à jour régulièrement tout au long de ces 48 prochaines heures.
J'ai déjà l'idée de ma propre Jam : refaire Donkey Kong (merci à Gary ^^)
Maintenant, nous allons passer à l'organisation du projet.
Etape 0 - identifier les étapes du jeu
Je viens d'identifier les grandes étapes du jeu :
- Etape 1 - Construction du niveau
- Etape 2 - Déplacement du joueur et collisions avec le niveau
Avant, j'avais fait 2 étapes mais comme le déplacement impliquait la collision avec le niveau, il m'a paru sensé de les regrouper. - Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
- Etape 4 - Ajout des objets à éviter
- Etape 5 - Ajout des collisions du joueur avec les objets
- Etape 6 - Ajout du score et de la gestion des points
J'ai rajouté la gestion des points car je n'y avais pas pensé tout de suite et que ajouter le score à l'écran, c'est trop simple (en temps normal ^^). - Etape 7 - Ajout des menus
- Etape 8 - Ajout des animations
J'avais oublié cette étape au démarrage et n'est arrivée que lors de l'étape 7.
Je l'avais positionné en étape 9 mais comme je l'ai faite juste après l'étape 7, j'ai dû la changer de place ^^. - Etape 9 - Ajout des sons
- Etape 10 - Ajout d'une introduction (si j'ai le temps)
Etape 1 - Construction du niveau
Cette étape va me demander beaucoup de recherche en terme de graphisme. Je vais essayer d'en trouver qui sont déjà tout fait. Ca devrait me faire gagner du temps.
Pour le niveau, j'ai récupéré une image du jeu originel réalisée par Mr.C (https://www.spriters-resource.com/game_boy_advance/wariowareincmegamicrogames/sheet/59233/).
La taille a été volontairement augmentée de 2,5 fois car je trouvais ça trop petit.
Maintenant, direction le joueur !
Etape 2 - Déplacement du joueur et collisions avec le niveau
La première étape que j'ai choisie est le saut. Cela s'est avéré être une bonne idée puisque j'ai fini de réaliser un saut convenable.
Maintenant, je vais m'attaquer aux déplacements droite/gauche.
C'est pas compliqué en temps normal mais comme j'ai utilisé une image complète pour le niveau, je risque probablement de galérer pour faire les déplacements.
Pour l'instant, cela semble bien se dérouler. J'arrive désormais à déplacer mon personnage sur tout le premier niveau. Pour l'instant, il n'y a pas de gestion de collision avec l'écran. Mais ce petit problème sera vite réglé (^_^)
Voici une petite vidéo de ce que j'ai réalisé en 2h de temps :
Pour savoir si je dois monter ou descendre, j'ai utilisé une liste de zones.
Une zone est composée de 3 éléments : sa coordonnée Y, sa coordonnée X de début et sa coordonnée X de fin. Avec ça, je peux savoir où se situe mon personnage et ainsi recalculer sa position Y par rapport à sa coordonnée X.
J'ai déjà finalisé les 2 premiers niveaux et il m'en reste encore 4 à faire.
Il faudra aussi que je gère la présence d'une échelle et si le personnage est proche du centre de celle-ci. Comme ça, je bloque le saut et fait monter le personnage.
Encore beaucoup de travail dans cette partie.
Fin d'écriture : vendredi 22h21.
Début d'écriture : samedi 8h32.
J'ai fait une grosse boulette : j'ai détruit le code du saut et je ne me rappelle plus comment j'avais fait. Bon, même s'il n'était pas parfait, il fonctionnait...
Enfin, bref... C'est pas grave, on va recommencer (^_^) Comme ça je retiendrais cette méthode.
Bon, ça y est ! J'ai recréé un nouveau saut. Et en plus, je trouve qu'il est beaucoup plus simple que celui d'hier et il prend aussi en compte le fait d'être arrivé à l'étage suivant. Même si je ne sais pas si c'est une bonne idée puisque je n'ai jamais joué à l'original... Faudra que je regarde des vidéos.
Comme je n'avais fait que les 2 premières zones, je vais maintenant m'occuper des 4 autres. C'est parti pour de la prise de coordonnées sur une image...Chouette...
Maintenant, c'est bon : mon personnage peut sauter, se déplacer et tomber. Il ne me reste plus qu'à le faire grimper aux échelles.
Vidéo du résultat :
Je viens de finir de m'occuper de la gestion des collisions. Tout d'abord, j'ai contrôlé si j'étais sur la 1ère zone pour définir une règle particulière (ne pas être dans le baril d'huile en feu ^^). Ensuite, j'ai regardé si j'étais arrivé sur le bord de l'écran à droite pour ne pas disparaître. Enfin, j'ai vérifié si on était au bout des poutres à gauche pour ne pas tomber. En dernier lieu, j'ai empêché le personnage d'aller après les doubles échelles au dernier niveau.
Maintenant, il me reste plus qu'à voir comment se comporte le personnage dans le jeu originel et à appliquer le même comportement.
J'ai également la gestion des échelles à faire et ça risque d'être assez compliqué... Enfin, on verra bien (^_^)
Bon alors, il va y avoir un peu de changement. Après avoir joué à une version Web du jeu, le personnage ne peut pas sauter sur les plateformes. Il est obligé de passer par les échelles. Je vais apporter une petite différence avec le jeu originel : le joueur pourra quitter l'échelle s'il est en train de monter.
Le travail est terminé pour les échelles et tout fonctionne.
Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
Juste après avoir fini les échelles, j'ai attaqué directement la fin du niveau. Comme j'avais revu la liste des zones pour y inclure la zone finale, cela n'a pas été trop long.
J'en ai profité pour afficher un message une fois le niveau complété. Il faut, par contre, que je trouve une police plus jolie. Celle que j'ai trouvée ne me plait pas. Pour l'instant, je la garde mais j'en chercherais une plus tard (si j'y pense ^^).
Il ne me reste plus qu'à relancer le niveau. C'est pas ce qui sera le plus dur (^_^)
Petit bug que je n'avais pas vu : mon personnage attérissait bien au dessus de la plateforme finale. J'avais tout simplement oublié de multiplier la position par le ratio.
En écrivant ce bug, je me dis que j'aurais pu utiliser le scale et en conservant les coordonnées directes sans passer par le ratio.
je vais m'en charger. Comme ça, ce sera plus facile et je n'oublierais plus de multiplier par le ratio (^_^)
Avant ça, je me charge de relancer le jeu si on atteint la dernière plateforme (ou zone, ça dépend...de moi ^^).
Bon, j'ai tenté d'utiliser la fonction Scale de Love2D mais j'ai commencé à avoir des bugs. Ne voulant pas me lancer dans ces corrections, je vais remettre comme c'était avant. C'est pas forcément beau mais ça marche.
Ca y est, dès que je suis arrivé sur la dernière plateforme, j'affiche le message "Level complete !" et en appuyant sur Espace, le jeu redémarre.
Voilà, on peut aller manger et on passera ensuite à l'étape suivante : les objets.
Etape 4 - Ajout des objets à éviter
Pour l'instant, les objets ne seront pas animés.
Les objets sont désormais implémentés dans le jeu. J'ai ajouté une fonction de Debug pour vérifier si les objets disparaissaient bien à la fin en affichant leur nombre.
La petite vidéo ci-dessous vous montrera le résultat :
Maintenant que les objets bougent convenablement, on peut presque passer à l'étape suivante. Il reste un bug que j'ai détecté.
Certains objets sortent du cadre et ne disparaissent jamais.
Voilà, le petit bug a été corrigé. Cela provenait du calcul de la position. Selon la vitesse, le baril était au delà de la première zone et donc, tombait et ça se voyait.
Désormais, si un baril est au dessus (le 0 du y de l'écran est en haut) de la première zone (celle où commence le joueur), le baril est automatiquement supprimé.
Cette étape est désormais terminée. Passons à la suivante !
Etape 5 - Ajout des collisions du joueur avec les objets
Pour les collisions, j'ai fait un truc super simple. Tout d'abord, j'ai bouclé sur tous les objets. A chaque fois, j'ai vérifié si le personnage est présent à l'intérieur de l'image de l'objet. Si tel est le cas alors ça signifie qu'il y a collision. On perd alors une vie et on supprime l'objet. Dans le cas contraire, on passe à l'objet suivant.
Voilà, cette étape m'a pris moins de 10 minutes à coder alors que je pensais qu'elle serait plus longue.
Etape suivante !
Etape 6 - Ajout du score et de la vie et gestion des points
Ici, le plus compliqué, c'est les points. Je sais qu'on gagne des points si on arrive à sauter par dessus des objets.
Voici le 1er système de points que je vais mettre en place :
- 100 points si on arrive à sauter par dessus un objet
- 500 points si on arrive sur la dernière plateforme
Pour les 500 points, c'est super facile. Par contre, je risque d'avoir du travail pour savoir si j'ai bien sauté par dessus un objet...
Tout d'abord, je viens de trouver un bug : en sautant vers la gauche au début, on tombe et on disparait. Il faut que j'ajoute un contrôle pour bloquer le dépassement du tonneau d'huile en feu. Et d'un problème de moins de réglé.
Voilà, les 500 points sont finis. Cela n'a pas été aussi simple car j'ai eu des difficultés sur l'affichage. Il se retrouvait en dehors de l'écran selon le paramétrage mais en improvisant, j'ai réussi à obtenir quelque chose de correct.
Maintenant, la gestion des points lors des sauts...
Je crois avoir trouvé le bon emplacement mais ça ne fonctionne toujours pas. De temps en temps, j'ai une accumulation de points qui arrivent et à d'autres moments, j'ai rien du tout. Pour l'accumulation, c'est le système de comptabilisation qui se fait mal. Un booléen passe à false constamment alors qu'il ne devrait pas.
Je viens de trouver une autre erreur dans ma boite de collision et ce, toujours à cause de ce ratio. Mais étant bien avancé, je ne le changerais plus. Faudra que je sois plus rigoureux, c'est tout.
Maintenant que la détection des sauts se fait bien, il reste la gestion des points (partie un peu plus casse-tête).
J'ai repris mon code et réfléchis quelques instants. Après quelques tests, j'ai finalement trouvé où je devais mettre ma condition pour obtenir les 100 points pour le saut au dessus d'un objet. Mais ce n'était pas tout, il a fallu que j'organise mon code pour qu'il se déclenche au bon moment. Bref, maintenant, cela fonctionne.
Si on saute par dessus un objet (c'est assez dur quand même), on obtient 100 points. Si on arrive sur la dernière plateforme, on obtient 500 points.
Tout ça, ça fonctionne plutôt pas mal comme le montre cette petite vidéo :
Maintenant, je peux passer à l'étape suivante : l'ajout de menus.
Etape 7 - Ajout des menus
Tout d'abord, il n'y aura qu'un menu principal pour lancer le jeu. Ce n'est pas ce qui risque de me prendre le plus de temps, vu que j'en ai fait tellement sur d'autres mini-projets que ça devrait aller sans trop de mal.
Le menu de démarrage est en place avec une petite animation qui fait apparaître le titre du bas vers le haut.
Dès que le joueur n'a plus de vie, l'écran de démarrage est de nouveau affiché.
Fin d'écriture : samedi 23h25
Etape 8 - Ajout des animations
Début d'écriture : dimanche 09h05
Pour l'instant, nous avons un jeu jouable mais il manque plein d'images pour le "peupler".
Par exemple, il faudrait l'image de Donkey Kong et de la princesse (Peach ?) qui devront être de préférence animée.
Et il faudra aussi que je trouve une police de caractères pour l'écran de titre.
Pour l'animation, j'ai découpé les images de Donkey Kong et je vais me faire un projet à part pour faire mes tests d'animation.
J'utiliserais ce même projet pour l'animation de la princesse.
Voilà, Donkey Kong est là et son animation concorde avec l'arrivée des barils. Je viens aussi de finir 2 animations : une première de la princesse Peach attachée et, quand on arrive tout en haut, on la voit qui nous remercie. Par contre, elle est beaucoup plus belle que le personnage (^_^) Mais c'est une princesse alors c'est normal (^_^)
Merci à Vice pour l'iamge de la princesse Peach (https://www.spriters-resource.com/custom_edited/mariocustoms/sheet/23240/)
Il me reste à trouver deux animations pour Donkey Kong : une quand il a gagné et une quand il a perdu.
Pour la défaite, c'est bon. Je pense que je vais utiliser la mini animation que j'ai faite pour la reproduire en cas de défaite (en enlevant le lancer de baril).
Désormais, Donkey Kong sera content quand il aura fait perdre le joueur (^_^)
Etape 9 - Ajout des sons
Maitenant, la partie la plus longue : trouver les sons qui me conviennent.
J'ai repris beaucoup de sons du jeu originel. Je fais le détail des sons ci-dessous pour éviter tous soi-disant plagiat (ou autre truc du genre) :
- bacmusic.wav : récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- defeat.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/game-sound-museum-famicom-ban-02-donkey-kong-/02-game-start.mp3
- intro.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/donkey-kong/01-donkey-kong-main-theme.mp3
- jump.wav : généré grâce au site http://www.bfxr.net/
- victory.wav : son "How high" récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- victory2.wav : la fin du fichier "Win game 2" disponible sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- lostlife.wav : généré grâce au site http://www.bfxr.net/
- ladder.wav : généré grâce au site http://www.bfxr.net/
Voilà, il me manque 2 sons : lors d'un collision et lorsqu'on grimpe à une échelle.
Il me reste 6h et je dois faire un break. Je ne sais pas si j'aurais le temps de la faire. Mais je vais tout de même essayer.
Fin d'écriture : dimanche 14h08.
Début d'écriture : dimanche 16h15
J'ai créé les 2 derniers sons manquants et maintenant, il me reste encore 3h30 environ pour faire une animation pour l'introduction.
Etape 10 - Ajout d'une introduction animée
Tout d'abord, il me faut des images de Donkey Kong et de la princesse Peach.
J'ai essayé de trouver des images de Donkey Kong mais je n'en ai pas trouvé qui me convenait.
Par contre, j'ai eu une autre idée : faire défiler Donkey Kong en se tapant sur le ventre avec la princesse Peach qui s'enfuit en courant (et une petite surprise ^^).
L'animation de la princesse Peach est presque prête. Par contre, j'ai un problème de FPS. Est-ce lié au fait que je sois sur batterie ? Je vais lancer le jeu qui était à 60fps sur secteur. Si c'est toujours à 30fps, alors c'est que c'est bon. Sinon, j'ai un gros souci... Bon, c'est bien parce que je suis sur batterie. Je suis quand même rassuré (^_^)
Maintenant, il ne me reste plus qu'à ajouter l'animation de Donkey Kong et mon jeu est terminé.
Voilà, le jeu est terminé. Nous sommes le dimanche et il est 19h11. Jam réussi ! (^_^)
Fate of the Norns
- Par Dominique Lacombe
- Le 29/08/2016
- Commentaires (0)
- Dans Fate of the Norns
29/08/2016 : Cela fait 1 mois que je travaille sur cette application et elle a beaucoup changée.
Désormais, on peut créer entièrement un "Denizen", à savoir :
- la sélection du type à partir de la liste de tous les monstres possibles du Corebook
- la sélection de la quantité d'essence (qui change la valeur de la destinée)
- la sélection de la quantité de destinée (qui change la valeur de l'essence)
- la sélection des pouvoirs (actifs, passifs, skills) avec en bonus les choix possibles en vert (plus visible)
- l'enregistrement des données en local sur la machine (non portable)
- la visualisation d'un résumé des pouvoirs de la créature
- l'affichage détaillé des pouvoirs lorsqu'on clique sur un pouvoir dans le résumé
(ça m'a demandé plusieurs jours pour le faire car la gestion des Layout n'est pas facile sous Unity3D mais le rendu est vraiment bien) - le "PlayMat" du monstre avec possibilité de "Drag & Drop" les runes
- la sauvegarde du "PlayMat" pour pouvoir retrouver les runes à leur place dès qu'on y retourne
(petit bug pour les runes dans "In-Play", elles sont superposées : il faudra stocker la position et la rotation de chaque rune)
Actuellement, je suis en train de concevoir la création du "Dweller".
J'ai utilisé et adapté tout ce que j'avais réalisé pour le "Denizen" afin de simplifier ma compréhension (le code, lui, n'est pas si simple que ça et est à améliorer mais je m'y retrouve, c'est l'essentiel ^^)
30/08/2016 : Voila, la création du "Dweller" est terminée. Il reste encore beaucoup de choses à faire mais la trame principale est désormais achevée !
Ci-dessous, quelques-unes des prochaines tâches à réaliser :
- Affichage du pouvoir associé à la rune dans le PlayMat lorsqu'on clique dessus (priorité : 0)
- Possibilité d'ajouter un compagnon à un "Dweller" (priorité : 1)
- Augmentation de niveau d'un "Dweller" (priorité : 2) ou d'un "Denizen" (priorité : 2)
- Création d'un site web pour stocker les données essentielles (pouvoirs, listes des "Denizen" et des "Dwellers", ...) (priorité : 5)
- Modification de l'accès aux informations dans le code (priorité : 5)
- Ajout de "Divine Potence" (priorité : 3)
En pause
- Par Dominique Lacombe
- Le 02/01/2016
- Commentaires (0)
Tout d'abord, bonne année 2016 à tous ceux qui me lisent.
J'ai réellement délaissé mon blog depuis des mois et ce, pour une bonne raison, je suis actuellement en train d'étudier à l'université de Sherbrooke à Montréal.
Il a fallu vendre tous nos biens (voiture, meuble et électroménager) et préparer notre venue au Canada.
Ensuite cela s'est enchainé très vite.
Nous avons tout de même pris quelques jours de repos avant que mes cours ne commencent.
Le programme que je suis actuellement est un "Diplôme en développement du jeu vidéo" (DDJV). Il s'agit d'un DESS (Bac+5).
Il s'agit d'apprendre les différents métiers de programmeur dans le monde du jeu vidéo.
Nous avons vu comment créer un moteur 3D (oui, oui ^^) à partir de NVidia PhysX durant le premier semestre.
L'objectif de ce semestre était de créer une sorte de démo jouable en équipe de 4 personnes sans utiliser de moteur déjà existant (type Unreal ou Unity)
Pour ce second semestre, nous allons étudier Unreal Engine v4.10.
Nous avons déjà une grande partie des ateliers de ce semestre et je suis actuellement en train de les réaliser (exercices compris quand présent).
L'objectif de ce semestre est de réaliser un jeu multi-joueur fonctionnel en équipe de 6 personnes !
Nous allons devoir présenter notre projet à des professionnels du monde du jeu vidéo (nos futurs employeurs).
Cela nous met quand même une certaine pression...
Mais bon, de toute façon, cette formation me sera toujours bénéfique !
J'aurais au moins appris le langage C++.
Retour du Global Game Jam 2015
- Par Dominique Lacombe
- Le 04/02/2015
- Commentaires (0)
Comme je vous l'indiquais dans mon précédent billet, j'ai participé à la Global Game Jam 2015 à Nantes.
Malheureusement pour moi, cela a été un réel échec...
Il y a au moins 2 raisons à cela :
- Je suis tombé malade : comme on nous l'avait indiqué au début du Game Jam, il faut pouvoir bien se reposer le premier jour. N'ayant pu dormir à cause de mon rhume/grippe/rhinite, je ne pouvais pas être dans les meilleures conditions pour ce défi (attention, je ne me cherche pas d'excuses).
- Je n'étais pas suffisament préparé : avec seulement 2 mois de dév sur un outil que je ne maîtrise pas encore, c'était vraiment présomptueux de ma part
Mais pas que !
J'ai eu l'occasion de discuter avec les coachs. Un d'entre eux m'a même rédigé la trame de mon code.
Mais, dans ce genre d'évènement, ils ne sont pas là pour nous former ! (ma femme m'avait prévenu mais je n'ai pas voulu l'écouter...Je suis une tête de mule des fois)
Un autre coach était plus diplomate même s'il devait penser la même chose.
Je n'ai aucune animosité envers eux, bien au contraire.
Et si je suis encore en France l'année prochaine, je retenterais l'expérience.
J'aurais, d'ici là, je pense, progressé.
MakeItFull v0.25 à v0.28
- Par Dominique Lacombe
- Le 21/01/2015
- Commentaires (0)
- Dans MakeItFull
J'ai trouvé, en regardant divers forums, une nouvelle méthode pour afficher les 2 barres représentant le nombre de tirs restants ainsi que le nombre de succès à réaliser.
Cela rend l'affichage plus "propre". Il reste tout de même un léger bug d'affichage sur les petites résolutions.
Par exemple, en 640x480, le bas des 2 barres masque le texte du bas de l'écran.
Je prévois :
- soit de limiter les résolutions possibles avec un minimum à 800x600 (affichage correct)- soit figer la résoultion
Les 2 solutions me semblent bonnes.
Par souci de maintenance, je vais probablement privilégier la résolution figée.
Le mieux serait d'utiliser les canvas. N'ayant pas vu, pour l'instant, de tutoriels dédiés à ce sujet, je vais laisser en l'état.
Dans tous les cas, le jeu est fonctionnel.
Un petit peu de musique serait un gros plus.
On verra ça après la Game Jam de Nantes (du 23/01/2015 au 25/01/2015).
MakeItFull v0.21 à v0.25
- Par Dominique Lacombe
- Le 10/11/2014
- Commentaires (0)
- Dans MakeItFull
Depuis la version v0.21, j'ai réalisé quelques modifications pour rendre ce "jeu" plus agréable.
Désormais, tous les 10 niveaux, la vitesse de lancer est augmentée.
On boucle sur la vitesse du conteneur et le nombre de réussite sur 10 niveaux. La vitesse de lancer et celle du conteneur sont affichées à l'écran.
J'ai également bloqué la possibilité de tirer durant l'affichage des changements de niveaux.
Il reste encore plusieurs choses pour en faire un jeu :
- les bruitages et le son
- pouvoir mettre le jeu en pause
- les crédits (optionnel mais c'est mieux de le faire)
Bref, j'ai encore un peu de travail (^_^)
Cas du MAC :
J'ai fait également un test pour voir s'il fonctionnait sous MAC mais cela n'est pas le cas.
N'en possédant pas un moi-même, je vais me concentrer sur le Web, Windows et Android.
Mon premier jeu : MakeItFull v0.8
- Par Dominique Lacombe
- Le 12/10/2014
- Commentaires (1)
- Dans MakeItFull
Enfin ! Mon premier jeu ! Je suis vraiment fier de moi !
Page de téléchargement du jeu : MakeItFull
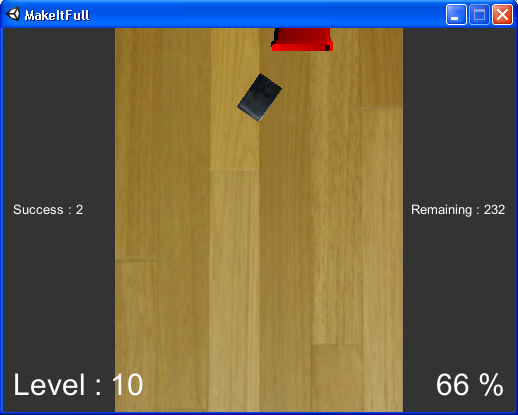
Détails de la conception :
J'ai, en premier lieu, couché sur papier les idées que j'avais. Cela a donné ceci :
Ce jeu sera un jeu de tir.
Il faudra envoyer des objets dans un conteneur.
Chaque objet correctement envoyé dans le conteneur remplira une jauge.
Le joueur sera limité en nombre d'objets à lancer.
Le jeu se déroulera en niveaux.Pour chaque niveau, le nombre d'objets à lancer sera plus important et le nombre de succès à faire représentera un % plus grand.
Le conteneur se déplacera en haut de l'écran et de droite à gauche puis de gauche à droite.
Plus le niveau sera élevé, plus il ira vite.
La zone de tir sera fixe en bas de l'écran et au centre.
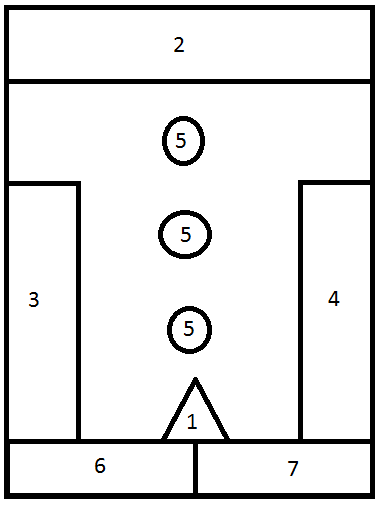
Rien de mieux qu'un petit dessin pour représenter le tout :

1 : zone de tir
2 : zone du conteneur en mouvement
3 : barre représentant la zone de remplissage
4 : barre représentant le nombre de tirs restants
5 : objets envoyés dans le conteneur
6 : niveau actuel
7 : taux de réussite
Nouveau jeu "Target balloons" (?)
- Par Dominique Lacombe
- Le 12/10/2014
- Commentaires (0)
- Dans Target Balloons
Entre les 2 "Space Shooter" améliorés, j'ai réalisé un brainstorming avec ma femme pour la conception d'un jeu. Elle m'a soumis l'idée de faire un jeu de lancer, histoire de se défouler un peu. N'ayant encore que peu d'expérience et de maîtrise sur Unity3D, j'ai essayé de trouver autre chose, tout en gardant l'idée du jeu de lancer.
Nous avons imaginé une série de ballons qui remontaient d'un côté de l'écran et on devait les éclater. Pour l'instant, les ballons sont tous blancs mais il est très facile de changer leur couleur (merci Unity3D ^^) En tout cas, je ne sais pas s'il verra le jour....
Etat actuel des développements : Target balloons (suspended)















Derniers commentaires
Amazing
Excellent ! J'aime beaucoup cela me fait penser au premiers gta sur ps1 :)
J'aime pas le cloud :D
Dès que je lis ca, je te pose plein de question :D