Ma Jam personnelle - Pari réussi (^_^)
- Par Dominique Lacombe
- Le 17/02/2017
- Commentaires (2)
- Dans Lua
Ce billet va être mis à jour régulièrement tout au long de ces 48 prochaines heures.
J'ai déjà l'idée de ma propre Jam : refaire Donkey Kong (merci à Gary ^^)
Maintenant, nous allons passer à l'organisation du projet.
Etape 0 - identifier les étapes du jeu
Je viens d'identifier les grandes étapes du jeu :
- Etape 1 - Construction du niveau
- Etape 2 - Déplacement du joueur et collisions avec le niveau
Avant, j'avais fait 2 étapes mais comme le déplacement impliquait la collision avec le niveau, il m'a paru sensé de les regrouper. - Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
- Etape 4 - Ajout des objets à éviter
- Etape 5 - Ajout des collisions du joueur avec les objets
- Etape 6 - Ajout du score et de la gestion des points
J'ai rajouté la gestion des points car je n'y avais pas pensé tout de suite et que ajouter le score à l'écran, c'est trop simple (en temps normal ^^). - Etape 7 - Ajout des menus
- Etape 8 - Ajout des animations
J'avais oublié cette étape au démarrage et n'est arrivée que lors de l'étape 7.
Je l'avais positionné en étape 9 mais comme je l'ai faite juste après l'étape 7, j'ai dû la changer de place ^^. - Etape 9 - Ajout des sons
- Etape 10 - Ajout d'une introduction (si j'ai le temps)
Etape 1 - Construction du niveau
Cette étape va me demander beaucoup de recherche en terme de graphisme. Je vais essayer d'en trouver qui sont déjà tout fait. Ca devrait me faire gagner du temps.
Pour le niveau, j'ai récupéré une image du jeu originel réalisée par Mr.C (https://www.spriters-resource.com/game_boy_advance/wariowareincmegamicrogames/sheet/59233/).
La taille a été volontairement augmentée de 2,5 fois car je trouvais ça trop petit.
Maintenant, direction le joueur !
Etape 2 - Déplacement du joueur et collisions avec le niveau
La première étape que j'ai choisie est le saut. Cela s'est avéré être une bonne idée puisque j'ai fini de réaliser un saut convenable.
Maintenant, je vais m'attaquer aux déplacements droite/gauche.
C'est pas compliqué en temps normal mais comme j'ai utilisé une image complète pour le niveau, je risque probablement de galérer pour faire les déplacements.
Pour l'instant, cela semble bien se dérouler. J'arrive désormais à déplacer mon personnage sur tout le premier niveau. Pour l'instant, il n'y a pas de gestion de collision avec l'écran. Mais ce petit problème sera vite réglé (^_^)
Voici une petite vidéo de ce que j'ai réalisé en 2h de temps :
Pour savoir si je dois monter ou descendre, j'ai utilisé une liste de zones.
Une zone est composée de 3 éléments : sa coordonnée Y, sa coordonnée X de début et sa coordonnée X de fin. Avec ça, je peux savoir où se situe mon personnage et ainsi recalculer sa position Y par rapport à sa coordonnée X.
J'ai déjà finalisé les 2 premiers niveaux et il m'en reste encore 4 à faire.
Il faudra aussi que je gère la présence d'une échelle et si le personnage est proche du centre de celle-ci. Comme ça, je bloque le saut et fait monter le personnage.
Encore beaucoup de travail dans cette partie.
Fin d'écriture : vendredi 22h21.
Début d'écriture : samedi 8h32.
J'ai fait une grosse boulette : j'ai détruit le code du saut et je ne me rappelle plus comment j'avais fait. Bon, même s'il n'était pas parfait, il fonctionnait...
Enfin, bref... C'est pas grave, on va recommencer (^_^) Comme ça je retiendrais cette méthode.
Bon, ça y est ! J'ai recréé un nouveau saut. Et en plus, je trouve qu'il est beaucoup plus simple que celui d'hier et il prend aussi en compte le fait d'être arrivé à l'étage suivant. Même si je ne sais pas si c'est une bonne idée puisque je n'ai jamais joué à l'original... Faudra que je regarde des vidéos.
Comme je n'avais fait que les 2 premières zones, je vais maintenant m'occuper des 4 autres. C'est parti pour de la prise de coordonnées sur une image...Chouette...
Maintenant, c'est bon : mon personnage peut sauter, se déplacer et tomber. Il ne me reste plus qu'à le faire grimper aux échelles.
Vidéo du résultat :
Je viens de finir de m'occuper de la gestion des collisions. Tout d'abord, j'ai contrôlé si j'étais sur la 1ère zone pour définir une règle particulière (ne pas être dans le baril d'huile en feu ^^). Ensuite, j'ai regardé si j'étais arrivé sur le bord de l'écran à droite pour ne pas disparaître. Enfin, j'ai vérifié si on était au bout des poutres à gauche pour ne pas tomber. En dernier lieu, j'ai empêché le personnage d'aller après les doubles échelles au dernier niveau.
Maintenant, il me reste plus qu'à voir comment se comporte le personnage dans le jeu originel et à appliquer le même comportement.
J'ai également la gestion des échelles à faire et ça risque d'être assez compliqué... Enfin, on verra bien (^_^)
Bon alors, il va y avoir un peu de changement. Après avoir joué à une version Web du jeu, le personnage ne peut pas sauter sur les plateformes. Il est obligé de passer par les échelles. Je vais apporter une petite différence avec le jeu originel : le joueur pourra quitter l'échelle s'il est en train de monter.
Le travail est terminé pour les échelles et tout fonctionne.
Etape 3 - Ajout de l'objectif et gestion de la fin du niveau (et passage au suivant)
Juste après avoir fini les échelles, j'ai attaqué directement la fin du niveau. Comme j'avais revu la liste des zones pour y inclure la zone finale, cela n'a pas été trop long.
J'en ai profité pour afficher un message une fois le niveau complété. Il faut, par contre, que je trouve une police plus jolie. Celle que j'ai trouvée ne me plait pas. Pour l'instant, je la garde mais j'en chercherais une plus tard (si j'y pense ^^).
Il ne me reste plus qu'à relancer le niveau. C'est pas ce qui sera le plus dur (^_^)
Petit bug que je n'avais pas vu : mon personnage attérissait bien au dessus de la plateforme finale. J'avais tout simplement oublié de multiplier la position par le ratio.
En écrivant ce bug, je me dis que j'aurais pu utiliser le scale et en conservant les coordonnées directes sans passer par le ratio.
je vais m'en charger. Comme ça, ce sera plus facile et je n'oublierais plus de multiplier par le ratio (^_^)
Avant ça, je me charge de relancer le jeu si on atteint la dernière plateforme (ou zone, ça dépend...de moi ^^).
Bon, j'ai tenté d'utiliser la fonction Scale de Love2D mais j'ai commencé à avoir des bugs. Ne voulant pas me lancer dans ces corrections, je vais remettre comme c'était avant. C'est pas forcément beau mais ça marche.
Ca y est, dès que je suis arrivé sur la dernière plateforme, j'affiche le message "Level complete !" et en appuyant sur Espace, le jeu redémarre.
Voilà, on peut aller manger et on passera ensuite à l'étape suivante : les objets.
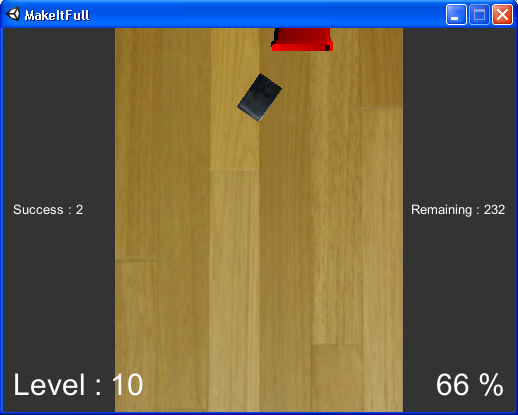
Etape 4 - Ajout des objets à éviter
Pour l'instant, les objets ne seront pas animés.
Les objets sont désormais implémentés dans le jeu. J'ai ajouté une fonction de Debug pour vérifier si les objets disparaissaient bien à la fin en affichant leur nombre.
La petite vidéo ci-dessous vous montrera le résultat :
Maintenant que les objets bougent convenablement, on peut presque passer à l'étape suivante. Il reste un bug que j'ai détecté.
Certains objets sortent du cadre et ne disparaissent jamais.
Voilà, le petit bug a été corrigé. Cela provenait du calcul de la position. Selon la vitesse, le baril était au delà de la première zone et donc, tombait et ça se voyait.
Désormais, si un baril est au dessus (le 0 du y de l'écran est en haut) de la première zone (celle où commence le joueur), le baril est automatiquement supprimé.
Cette étape est désormais terminée. Passons à la suivante !
Etape 5 - Ajout des collisions du joueur avec les objets
Pour les collisions, j'ai fait un truc super simple. Tout d'abord, j'ai bouclé sur tous les objets. A chaque fois, j'ai vérifié si le personnage est présent à l'intérieur de l'image de l'objet. Si tel est le cas alors ça signifie qu'il y a collision. On perd alors une vie et on supprime l'objet. Dans le cas contraire, on passe à l'objet suivant.
Voilà, cette étape m'a pris moins de 10 minutes à coder alors que je pensais qu'elle serait plus longue.
Etape suivante !
Etape 6 - Ajout du score et de la vie et gestion des points
Ici, le plus compliqué, c'est les points. Je sais qu'on gagne des points si on arrive à sauter par dessus des objets.
Voici le 1er système de points que je vais mettre en place :
- 100 points si on arrive à sauter par dessus un objet
- 500 points si on arrive sur la dernière plateforme
Pour les 500 points, c'est super facile. Par contre, je risque d'avoir du travail pour savoir si j'ai bien sauté par dessus un objet...
Tout d'abord, je viens de trouver un bug : en sautant vers la gauche au début, on tombe et on disparait. Il faut que j'ajoute un contrôle pour bloquer le dépassement du tonneau d'huile en feu. Et d'un problème de moins de réglé.
Voilà, les 500 points sont finis. Cela n'a pas été aussi simple car j'ai eu des difficultés sur l'affichage. Il se retrouvait en dehors de l'écran selon le paramétrage mais en improvisant, j'ai réussi à obtenir quelque chose de correct.
Maintenant, la gestion des points lors des sauts...
Je crois avoir trouvé le bon emplacement mais ça ne fonctionne toujours pas. De temps en temps, j'ai une accumulation de points qui arrivent et à d'autres moments, j'ai rien du tout. Pour l'accumulation, c'est le système de comptabilisation qui se fait mal. Un booléen passe à false constamment alors qu'il ne devrait pas.
Je viens de trouver une autre erreur dans ma boite de collision et ce, toujours à cause de ce ratio. Mais étant bien avancé, je ne le changerais plus. Faudra que je sois plus rigoureux, c'est tout.
Maintenant que la détection des sauts se fait bien, il reste la gestion des points (partie un peu plus casse-tête).
J'ai repris mon code et réfléchis quelques instants. Après quelques tests, j'ai finalement trouvé où je devais mettre ma condition pour obtenir les 100 points pour le saut au dessus d'un objet. Mais ce n'était pas tout, il a fallu que j'organise mon code pour qu'il se déclenche au bon moment. Bref, maintenant, cela fonctionne.
Si on saute par dessus un objet (c'est assez dur quand même), on obtient 100 points. Si on arrive sur la dernière plateforme, on obtient 500 points.
Tout ça, ça fonctionne plutôt pas mal comme le montre cette petite vidéo :
Maintenant, je peux passer à l'étape suivante : l'ajout de menus.
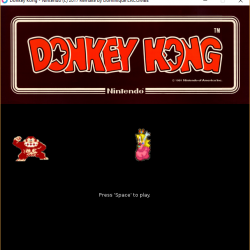
Etape 7 - Ajout des menus
Tout d'abord, il n'y aura qu'un menu principal pour lancer le jeu. Ce n'est pas ce qui risque de me prendre le plus de temps, vu que j'en ai fait tellement sur d'autres mini-projets que ça devrait aller sans trop de mal.
Le menu de démarrage est en place avec une petite animation qui fait apparaître le titre du bas vers le haut.
Dès que le joueur n'a plus de vie, l'écran de démarrage est de nouveau affiché.
Fin d'écriture : samedi 23h25
Etape 8 - Ajout des animations
Début d'écriture : dimanche 09h05
Pour l'instant, nous avons un jeu jouable mais il manque plein d'images pour le "peupler".
Par exemple, il faudrait l'image de Donkey Kong et de la princesse (Peach ?) qui devront être de préférence animée.
Et il faudra aussi que je trouve une police de caractères pour l'écran de titre.
Pour l'animation, j'ai découpé les images de Donkey Kong et je vais me faire un projet à part pour faire mes tests d'animation.
J'utiliserais ce même projet pour l'animation de la princesse.
Voilà, Donkey Kong est là et son animation concorde avec l'arrivée des barils. Je viens aussi de finir 2 animations : une première de la princesse Peach attachée et, quand on arrive tout en haut, on la voit qui nous remercie. Par contre, elle est beaucoup plus belle que le personnage (^_^) Mais c'est une princesse alors c'est normal (^_^)
Merci à Vice pour l'iamge de la princesse Peach (https://www.spriters-resource.com/custom_edited/mariocustoms/sheet/23240/)
Il me reste à trouver deux animations pour Donkey Kong : une quand il a gagné et une quand il a perdu.
Pour la défaite, c'est bon. Je pense que je vais utiliser la mini animation que j'ai faite pour la reproduire en cas de défaite (en enlevant le lancer de baril).
Désormais, Donkey Kong sera content quand il aura fait perdre le joueur (^_^)
Etape 9 - Ajout des sons
Maitenant, la partie la plus longue : trouver les sons qui me conviennent.
J'ai repris beaucoup de sons du jeu originel. Je fais le détail des sons ci-dessous pour éviter tous soi-disant plagiat (ou autre truc du genre) :
- bacmusic.wav : récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- defeat.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/game-sound-museum-famicom-ban-02-donkey-kong-/02-game-start.mp3
- intro.wav : récupéré sur le site http://downloads.khinsider.com/game-soundtracks/album/donkey-kong/01-donkey-kong-main-theme.mp3
- jump.wav : généré grâce au site http://www.bfxr.net/
- victory.wav : son "How high" récupéré sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- victory2.wav : la fin du fichier "Win game 2" disponible sur le site http://www.classicgaming.cc/classics/donkey-kong/sounds
- lostlife.wav : généré grâce au site http://www.bfxr.net/
- ladder.wav : généré grâce au site http://www.bfxr.net/
Voilà, il me manque 2 sons : lors d'un collision et lorsqu'on grimpe à une échelle.
Il me reste 6h et je dois faire un break. Je ne sais pas si j'aurais le temps de la faire. Mais je vais tout de même essayer.
Fin d'écriture : dimanche 14h08.
Début d'écriture : dimanche 16h15
J'ai créé les 2 derniers sons manquants et maintenant, il me reste encore 3h30 environ pour faire une animation pour l'introduction.
Etape 10 - Ajout d'une introduction animée
Tout d'abord, il me faut des images de Donkey Kong et de la princesse Peach.
J'ai essayé de trouver des images de Donkey Kong mais je n'en ai pas trouvé qui me convenait.
Par contre, j'ai eu une autre idée : faire défiler Donkey Kong en se tapant sur le ventre avec la princesse Peach qui s'enfuit en courant (et une petite surprise ^^).
L'animation de la princesse Peach est presque prête. Par contre, j'ai un problème de FPS. Est-ce lié au fait que je sois sur batterie ? Je vais lancer le jeu qui était à 60fps sur secteur. Si c'est toujours à 30fps, alors c'est que c'est bon. Sinon, j'ai un gros souci... Bon, c'est bien parce que je suis sur batterie. Je suis quand même rassuré (^_^)
Maintenant, il ne me reste plus qu'à ajouter l'animation de Donkey Kong et mon jeu est terminé.
Voilà, le jeu est terminé. Nous sommes le dimanche et il est 19h11. Jam réussi ! (^_^)
Post-mortem :
J'ai bien aimé faire ce jeu. J'ai découvert une autre manière de réaliser un jeu. Et je me suis aperçu que j'était plus organisé que je ne le pensais.
Le fait de faire un plan au début m'a permis de mieux me concentrer sur les choses que j'avais à faire et surtout, j'ai pu géré plus facilement mon temps.
Il ne m'a pas fallu 48h pour faire le jeu mais beaucoup moins (^_^)
Cela m'a donné le goût d'en refaire une en Live d'ici quelques temps.
Lien vers les sources du jeu :
Sources : https://1drv.ms/u/s!AnI1AIBGXRccgagLdPWhj9vc9IM36g
Exécutable : https://1drv.ms/u/s!AnI1AIBGXRccgagMSyoJVfTDEAONgg
computer programming game development gamejam jam
Commentaires (2)
- 1. | 19/02/2017
- 2. | 24/02/2017
Si tu veux d'autre idée de jeux simple à reproduire regarde les jeux de la "retro mini TV Game", tu peux aussi l'acheter, ça compte 10€ pour les 200 jeux.



















Derniers commentaires
Amazing
Excellent ! J'aime beaucoup cela me fait penser au premiers gta sur ps1 :)
J'aime pas le cloud :D
Dès que je lis ca, je te pose plein de question :D