Déploiement d'un jeu Phaser sur le site www.heroku.com
Merci d'indiquer dans vos crédits ou sur la page de votre jeu l'utilisation de ce tutoriel.
Ca ne vous coûte rien mais fait toujours plaisir à lire (surtout pour moi).
Ce document a été réalisé pour un environnement Windows. Pour tous les autres environnements, se référer à la documentation sur le site www.heroku.com.
Vous venez de finaliser votre nouveau jeu sous Phaser. Félicitations !
Cependant, vous aimeriez le faire tester par d'autres personnes mais vous n'avez pas (encore) de site pouvant l'héberger. Et bien, j'ai une solution pour vous : www.heroku.com.
Il est facile à utiliser et rapide à mettre en oeuvre (si vous suivez bien les instructions ^^).
Ce tutoriel va se dérouler selon les étapes suivantes :
- Préparation de l'environnement
- Contrôle de l'installation
- Déploiement de l'application
Préparation de l'environnement
Installation des outils pour heroku
Tout d'abord, vous devez vous créer un compte sur le site www.heroku.com
Puis, allez à la page suivante : https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
Dans la liste affichée, sélectionner "Windows 64" comme le montre la figure ci-dessous :

Création d'un répertoire dédié
Il faut ensuite créer un répertoire nommé "Heroku" qui contiendra les fichiers à envoyer au site (je vous en reparlerais plus tard).
Contrôle de l'installation
Du fait que vous suivez l'atelier JavaScript, normalement vous devriez avoir installé :
- Node.js
- Npm
On va tout de même vérifier si tout est bien installé (au cas où...).
Tout d'abord, vous devez lancer l'invite de commande (Windows + R puis saisir "cmd" et valider). Dans la fenêtre, saisir les instructions suivantes :
- node -v
- npm -v
- git --version
- heroku -v
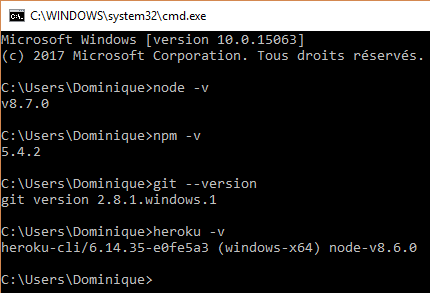
Vous devez obtenir le numéro de version de chacun des outils s'ils sont correctement installés. Dans le cas contraire, veuillez ré-installer les outils.
Voici le résultat que j'obtiens sur mon poste de travail :

Maintenant que nous avons installé tous les outils, nous pouvons commencer à préparer le déploiement de notre jeu.
Déploiement de l'application
Avant de réellement déployer notre application, il y a encore quelques manipulations à faire.
Récupération des fichiers du jeu
En premier, nous allons récupérer l'ensemble des fichiers de notre jeu sous Phaser.
Par défaut, lorsque nous exécutons notre jeu en local avec Cmder, une version finale de celui-ci est créée dans le sous-répertoire "build".
Copier la totalité des fichiers et répertoires présents dans "build".
Positionner vous dans le répertoire "Heroku" et créer un sous-répertoire nommé comme votre jeu.
Dans ce nouveau sous-répertoire, faites un clic droit puis "Collez" (ou Ctrl + V).
Renommez le fichier "index.html" en "home.html".
Enfin, créez un nouveau fichier nommé "index.php" avec le contenu suivant :
<?PHP INCLUDE_ONCE('HOME.HTML'); ?>
Si vous avez fermé l'invite de commande, il faut la relancer.
Déploiement final sur heroku
Nous voici à l'étape finale du déploiement.
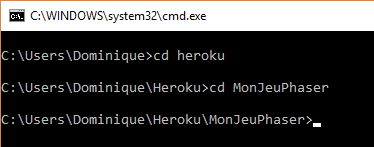
Vous devez vous positionner dans le répertoire "Heroku" puis aller dans le sous-répertoire nommé comme votre jeu (le mien s'appelle "MonJeuPhaser") :

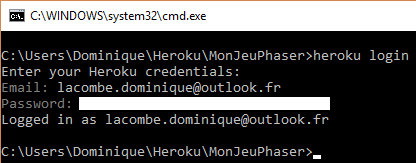
Ensuite, il faut vous connecter à heroku en saisissant "heroku login" et saisir vos informations de connexion comme ci-dessous :

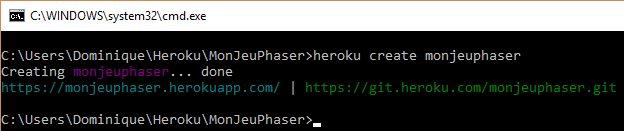
Ensuite, vous devez créer votre application sur heroku à l'aide de "heroku create xxxxxxx"
"xxxxxxx" correspond au nom de votre jeu. Il doit être tout en minuscule, uniquement composé de lettres et/ou des chiffres et sans accent.
Attention, essayez de personnaliser le nom ! Il sera visible sur le site herokuapp.com.
Si tout se passe bien, vous obtiendrez un écran similaire à celui-ci-dessous :

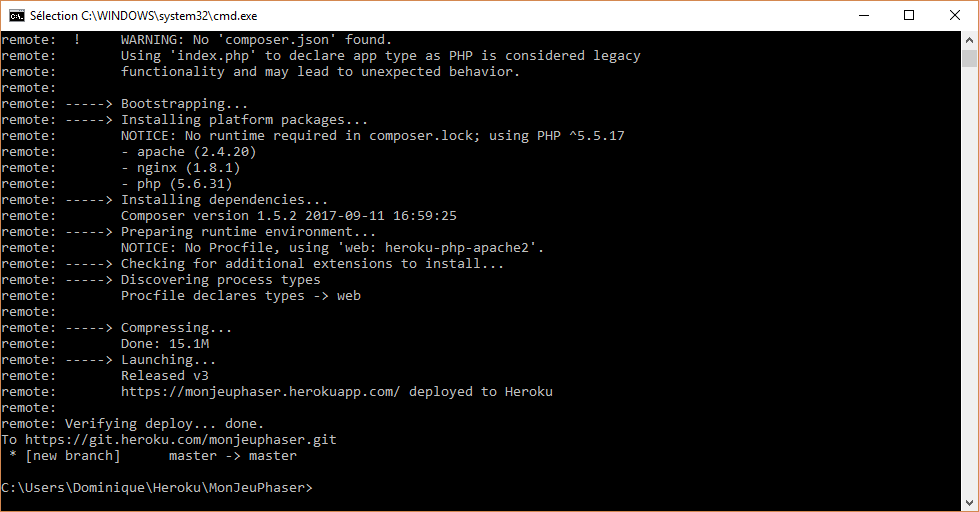
Saisissez enfin "heroku git:remote –a xxxxxxxxx" où "xxxxxxxxx" correspond au nom de votre jeu.

Le temps de traitement peut être plus ou moins long selon la taille de vos fichiers à uploader sur le serveur.
Et voilà, vous avez déployé votre jeu sur heroku !
Amusez-vous bien et bon code !
Date de dernière mise à jour : 07/12/2017














Derniers commentaires
Amazing
Excellent ! J'aime beaucoup cela me fait penser au premiers gta sur ps1 :)
J'aime pas le cloud :D
Dès que je lis ca, je te pose plein de question :D